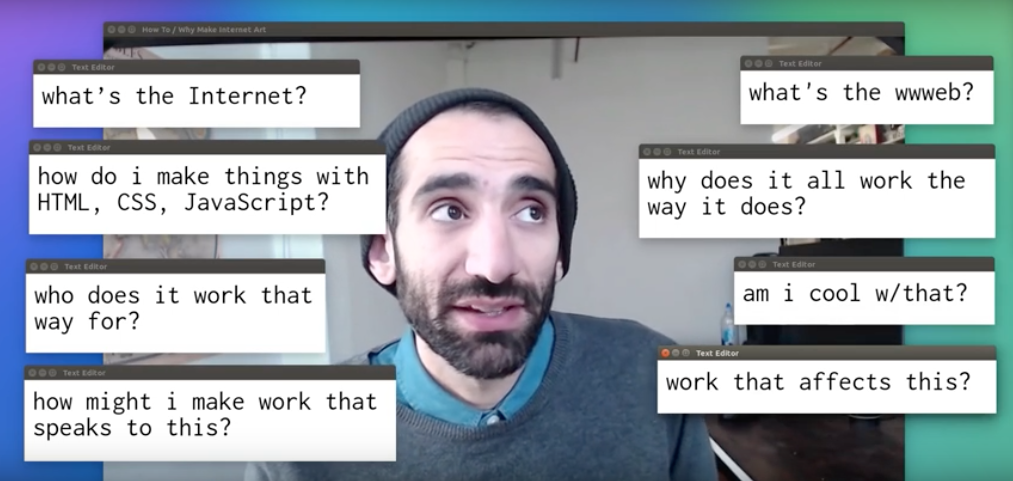
While ‘how to’ tutorials abound on YouTube, the platform has definitely ushered in a new wave of video essays and criticism. How To / Why Make Internet Art is an initiative by Chicago-based artist, educator, and organizer Nick Briz that combines a “college-ish” course for novice creators on the web with a thorough history and framing of the medium and its underlying technologies. Launched about two weeks ago, four fifteen minute videos that weave together the history of computing, the protocols associated with the web, and a litany of choice references to the artists and thinkers that have shaped the resulting milieu have been released thus far – and more are on due soon. With the series, Briz is raising a flag for anyone and everyone who is interested in being less passive about their engagement of the internet:
This series is an invitation, a call for artists, makers, creators, to join the conversation and help influence the development of what has become one of the most insane milestones in human history. This is a series for creative folks that want to make contemporary work, meaning with and defined by the technologies defining the age we’re living in. This all might sound a bit lofty but ultimately this is a series for beginners, so while we’ll be tackling some big ideas we’ll be starting at the very beginning: What’s the internet? What’s the web? How do I make things with HTML, CSS, JavaScript? Why does it all work the way it does? Who does it work that way for? Am I cool with that? How might I make work that speaks to this, that affects this?