/?s=export
Displaying search results
100 Results
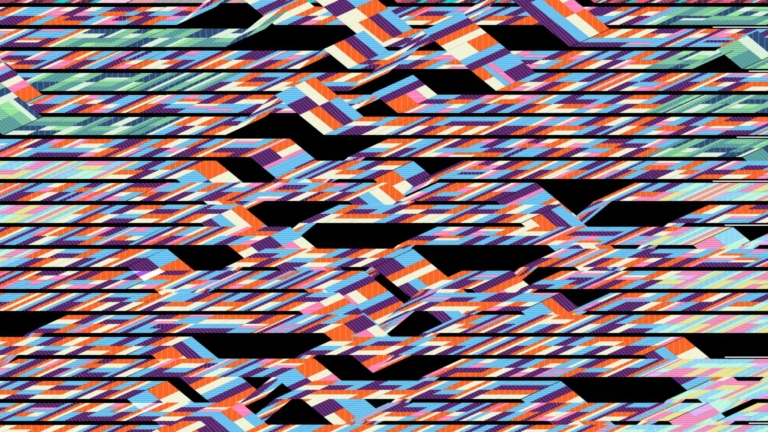
KRILLER is an eternally looping, seven day, globally synced audio-visual broadcast of synth soaked ambient software (online) experience. The weeklong broadcast is divided into 6300 software art ‘cassettes’, each bound to a specific moment of time during the week, minted by its fabricator, and seamlessly fusing with its predecessor and successor to form audiovisual duets and mashups.

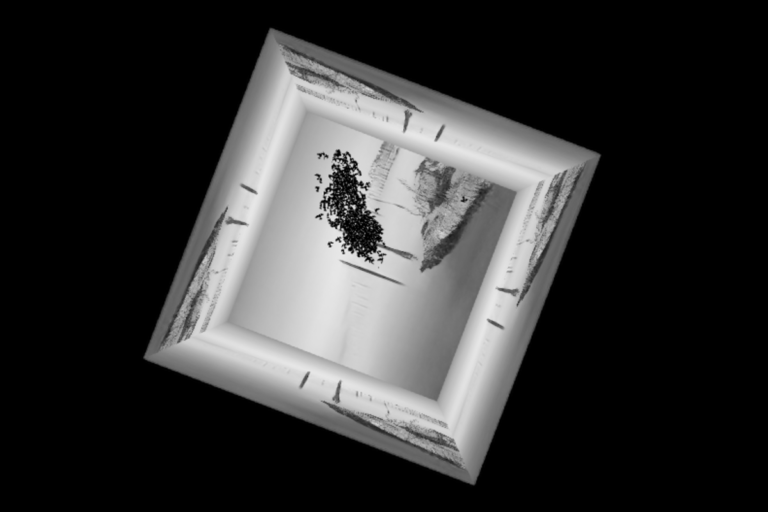
The Lost Passage is an interactive experience for the web that creates a new digital home for an extinct species called passenger pigeon. It’s a digitally crafted world of a swarm of artificial pigeons, which seem to be inhabiting a sublime yet destitute memory of a lost landscape.

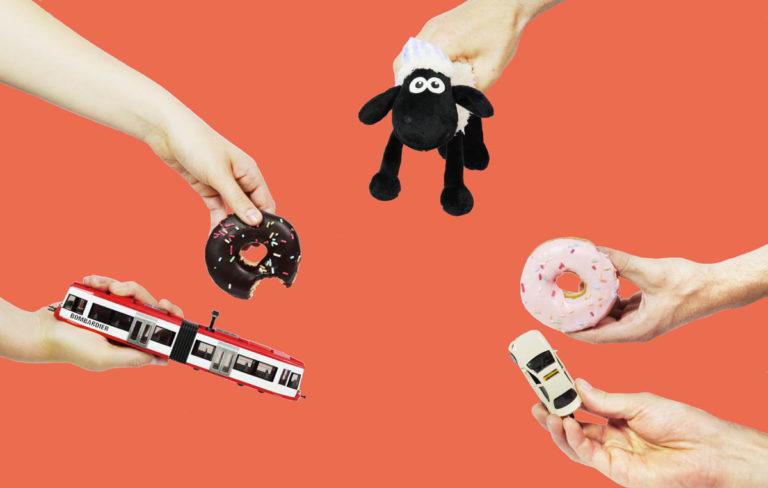
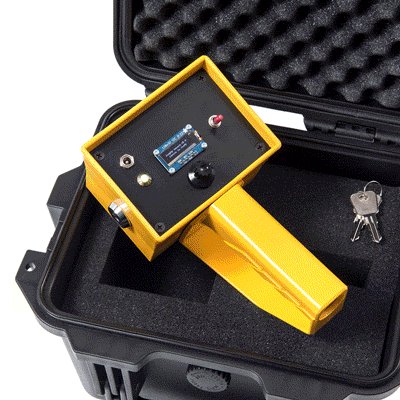
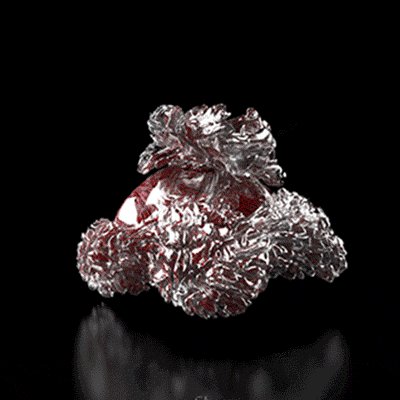
Created by Ignacio Pérez (ECAL MID), Overloaded.supply is a critical tool that questions our models of manufacturing and consumption, exploiting the control of creation algorithms in order to interrogate current patterns of design, production and legislation.

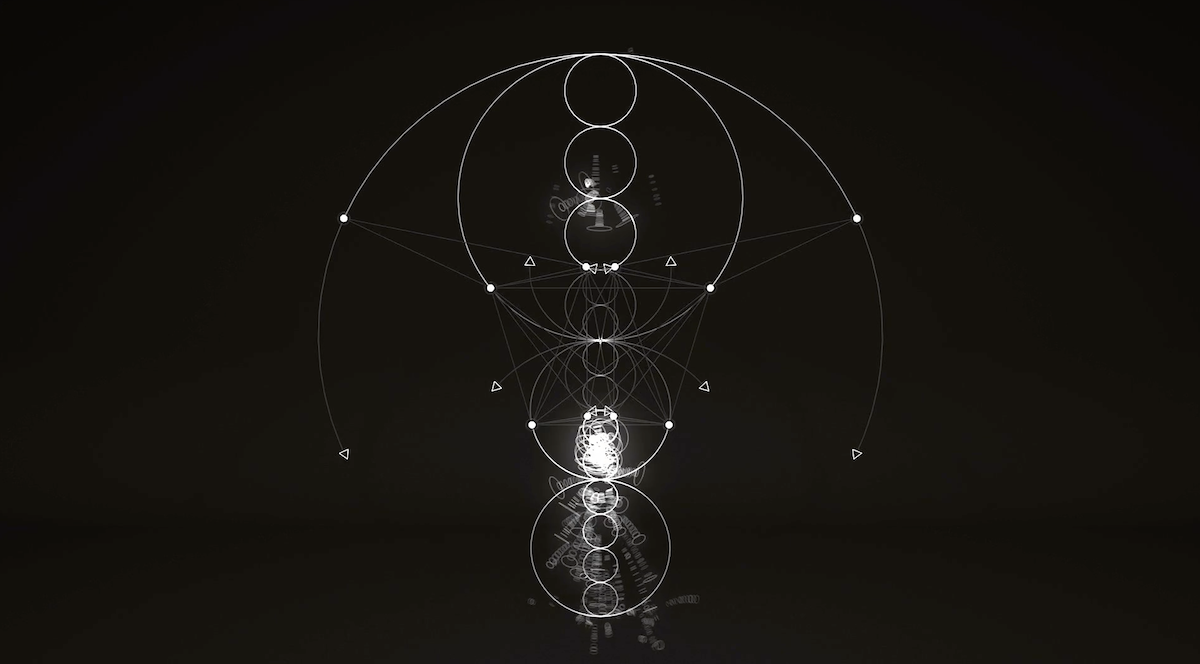
Clockwise (2021) is a generative and experimental audiovisual piece that explores the concept of space-time, Zeno’s paradoxes related to the infinite subdivision of the units of measurement of space and time, and their experimental abstract audiovisual representations.

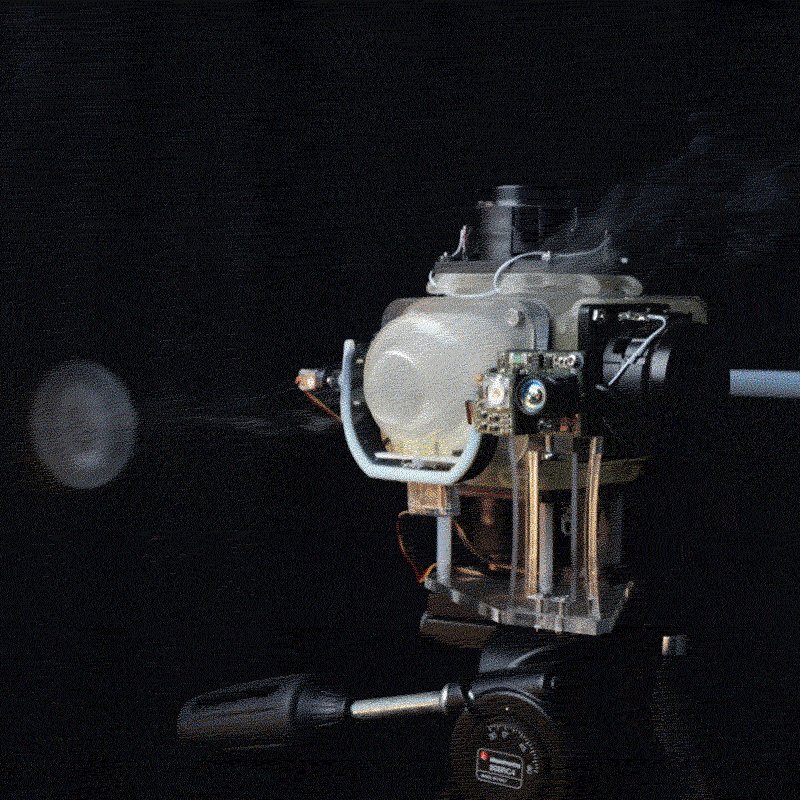
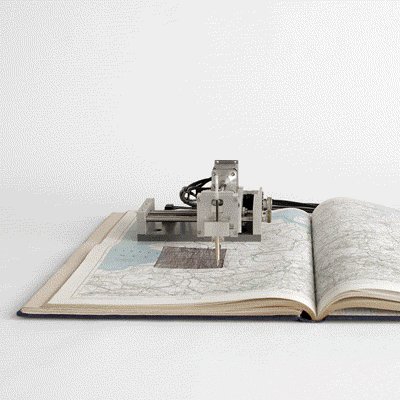
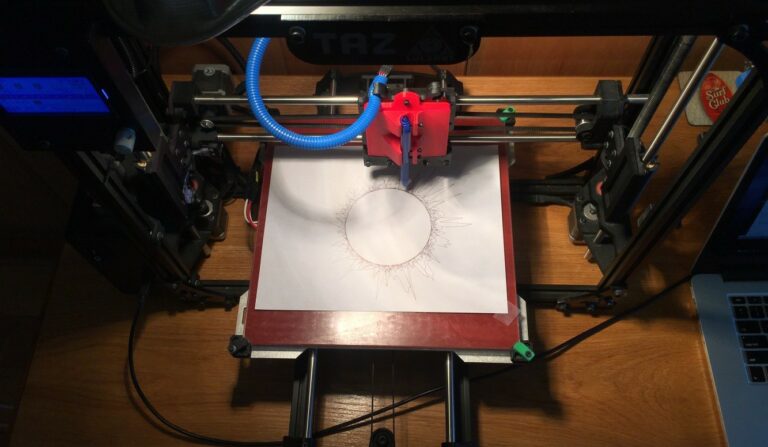
This is my audio responsive 2D drawing machine, made with goal of creating automated art through live interactivity between 3D printer and environment. IIt is powered by custom Processing code (Java based), live gCode production, and a Lulzbot TAZ 4 3D printer. The normal plastic extruder has been replaced by a printed pen holder. This…

Created by Pierry Jaquillard at ECAL (Media and Interaction Design Unit), Prélude in ACGT is collection of tools that explore the relationship between music and biology. The project uses Pierry’s own DNA (chromosome 1 to 22) and converts it into music.

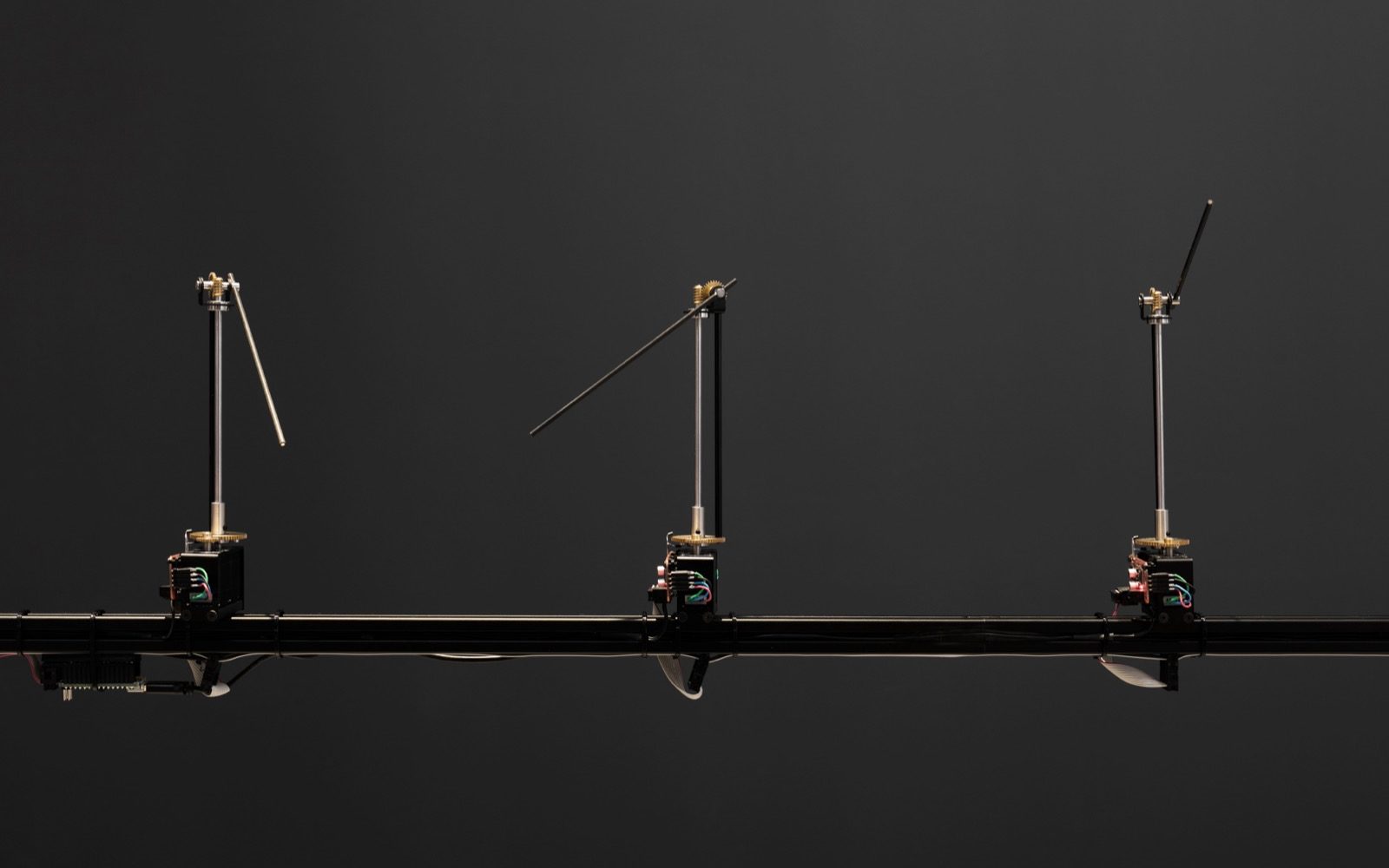
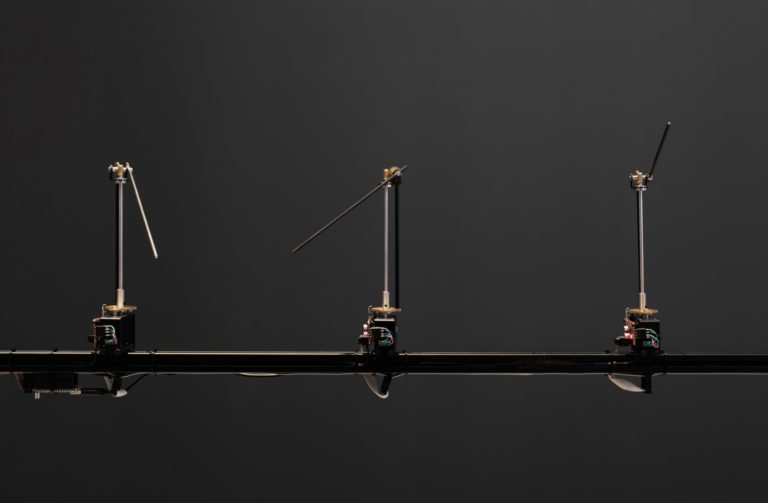
Created by Juliane Götz and Sebastian Neitsch of Quadrature and currently on view within the Ars Electronica exhibition at the DRIVE Volkswagen Group Forum in Berlin, “Positions of the Unknown” is an installation of 52 custom-made mini machines that, ever so slowly, track unidentified objects (possibly classified satellites) in Earth’s orbit.

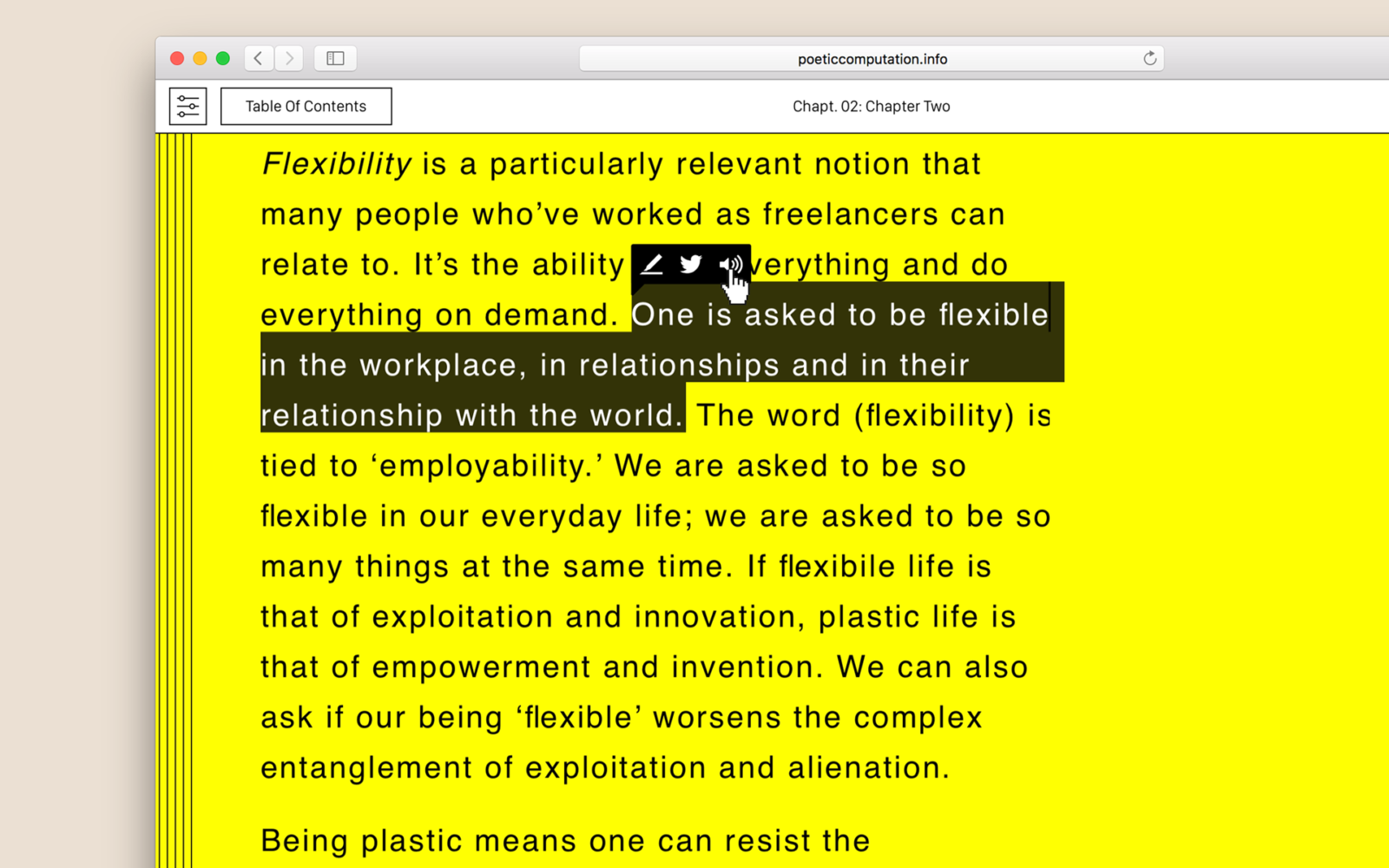
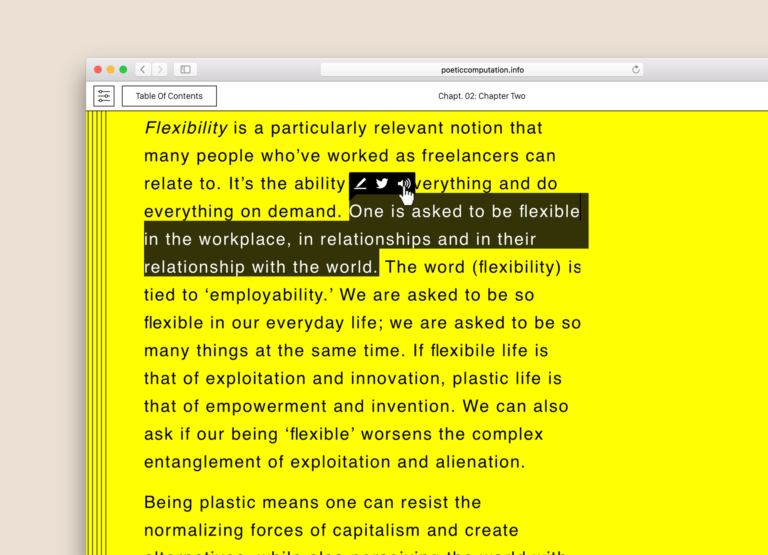
Poetic Computation: Reader is an online-book about code as a form of poetry and aesthetic by Taeyoon Choi. Based on his lectures at the School for Poetic Computation, the book introduces the poetic aspects of computation and considers how engaging technology with this lens can lead to new political possibilities.

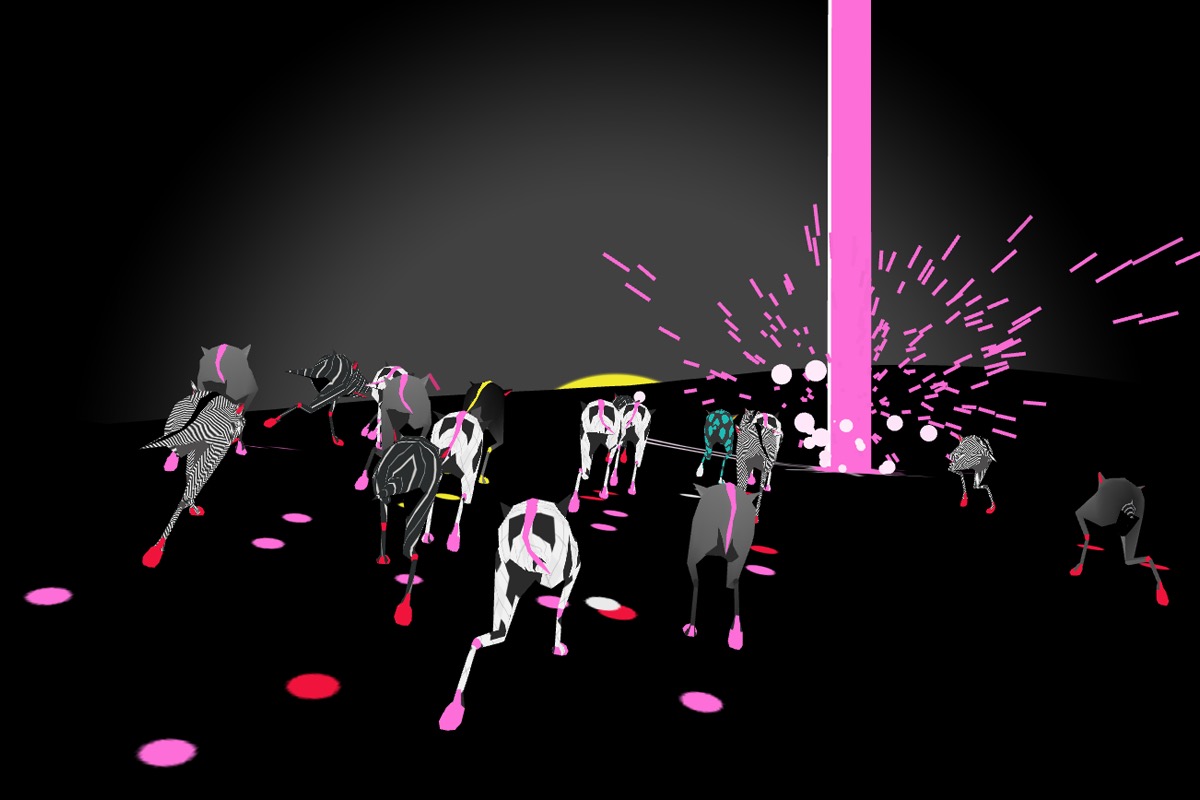
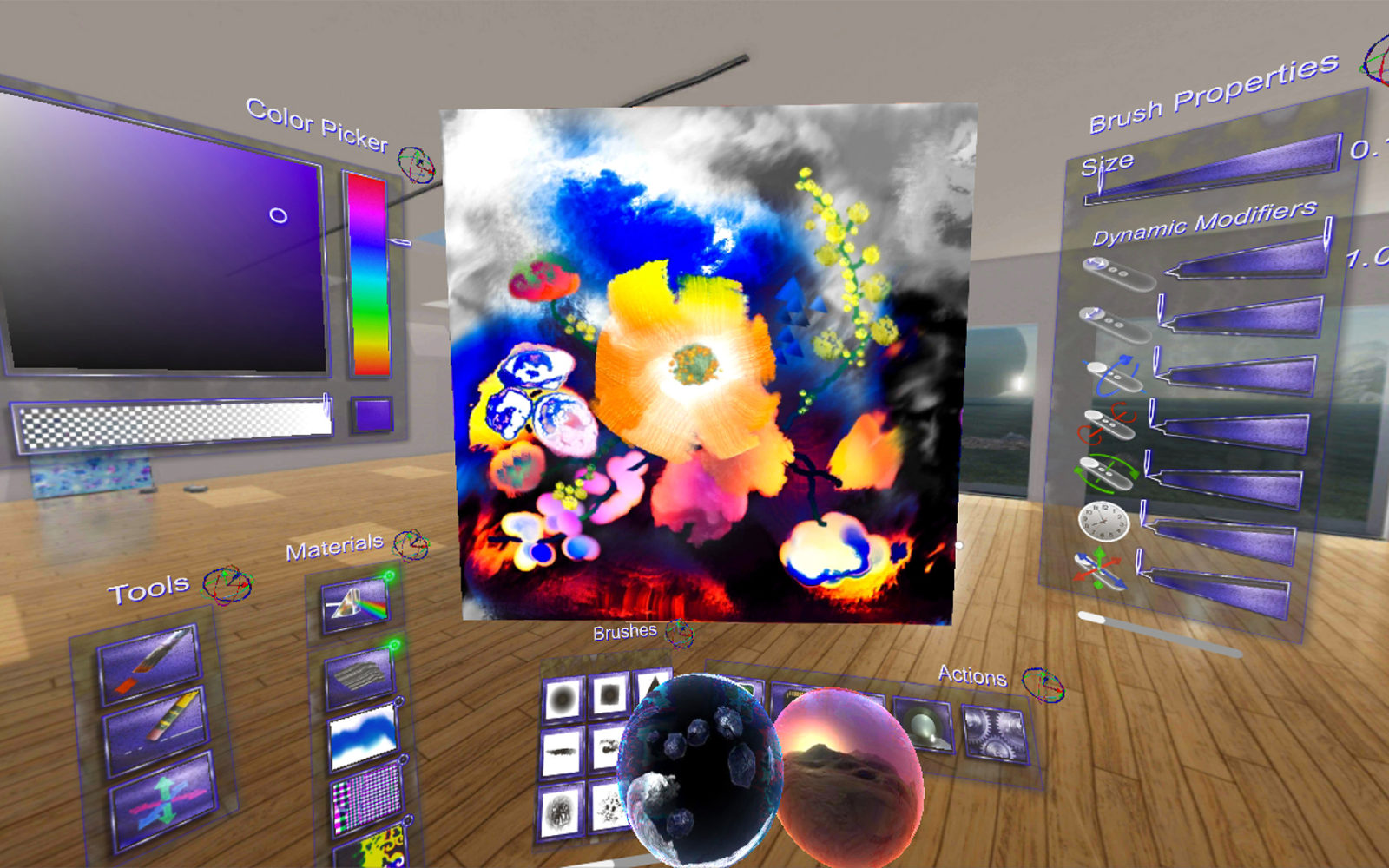
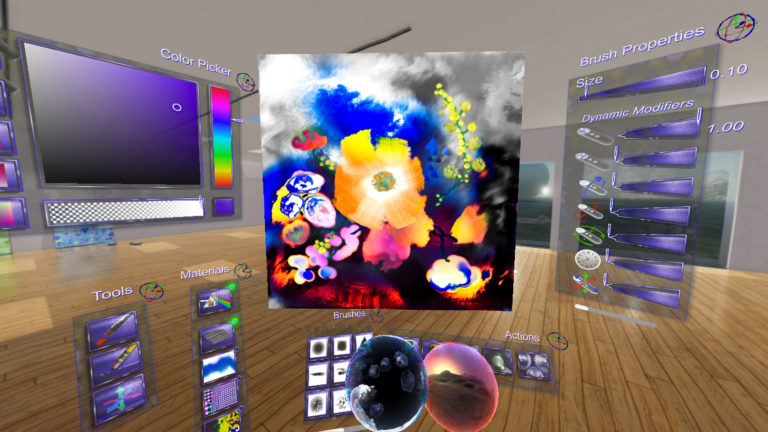
Created by California-based artist Sterling Crispin, Cyber Paint is a freshly-released VR painting app for Google’s Daydream platform. Not so much a painting simulator, its creator describes it as a “laboratory for algorithmic mark-making.”

Created by Matthias Dörfelt, ‘Block Bills’ is a series of 64 banknotes generated from the Bitcoin Blockchain. Each banknote represents one block in the chain and the whole series consist of 64 consecutive blocks starting at block #456476.

Created by the students of Media Design Master at HEAD Genève, BloodBank and DarkLight are two games that explore the notion of physically distributed ambient storytelling and coerce users into playful and shared forms of interaction.

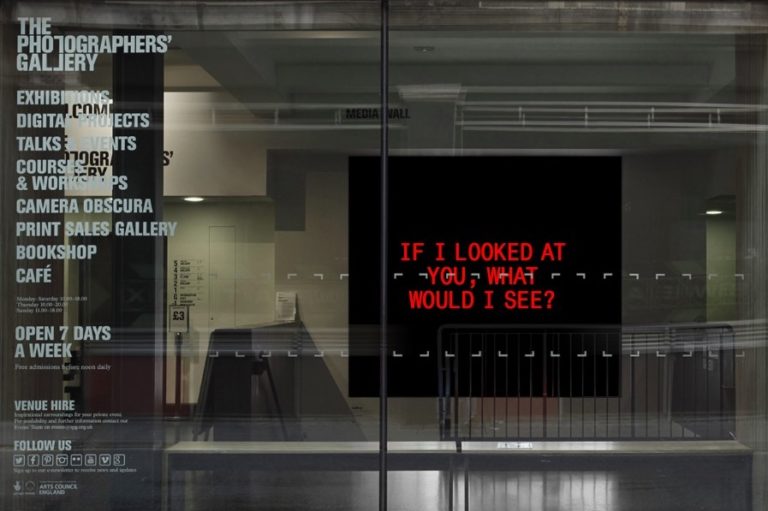
Part of a new series of posts inviting artists and curators to share latest projects on CAN, we’d like to introduce you to Evan Boehm, and his latest collaboration with Nexus Studios. Solace is an interactive animated film based on celebrated science fiction writer Jeff Noon’s short story about a near future in which marketing and addiction are disturbingly intertwined.

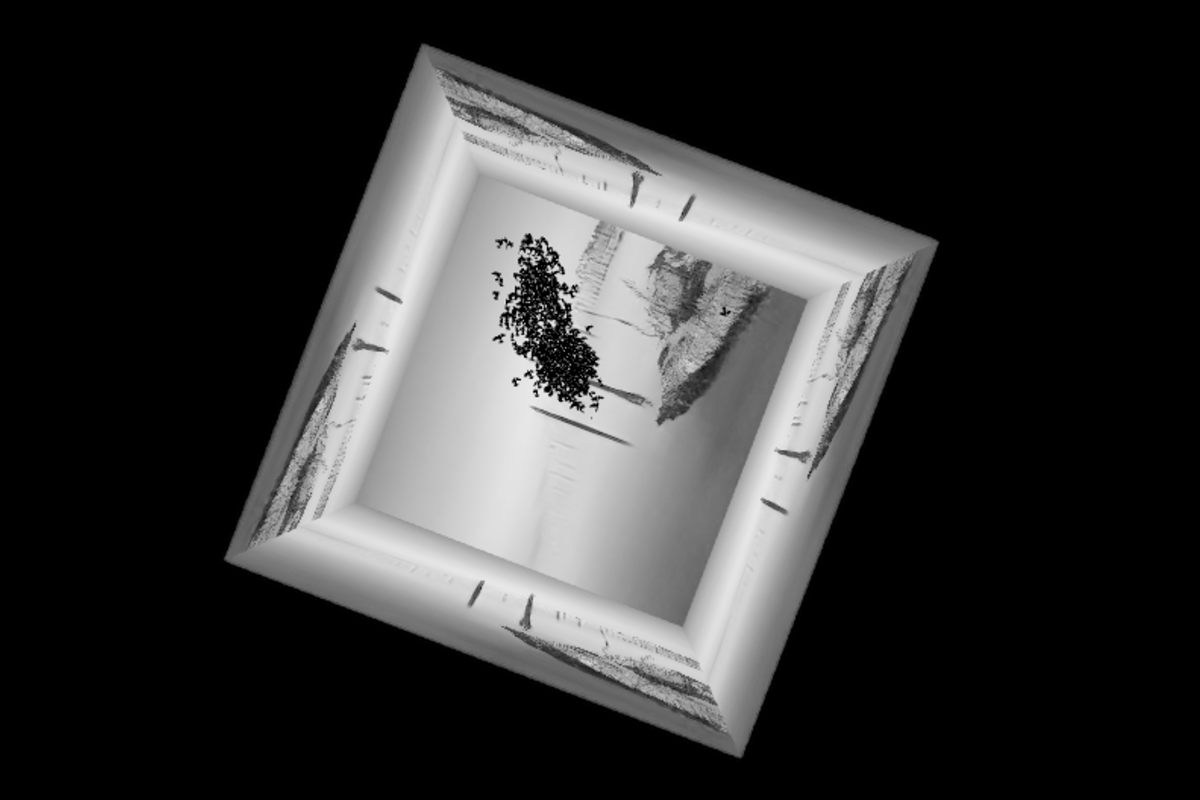
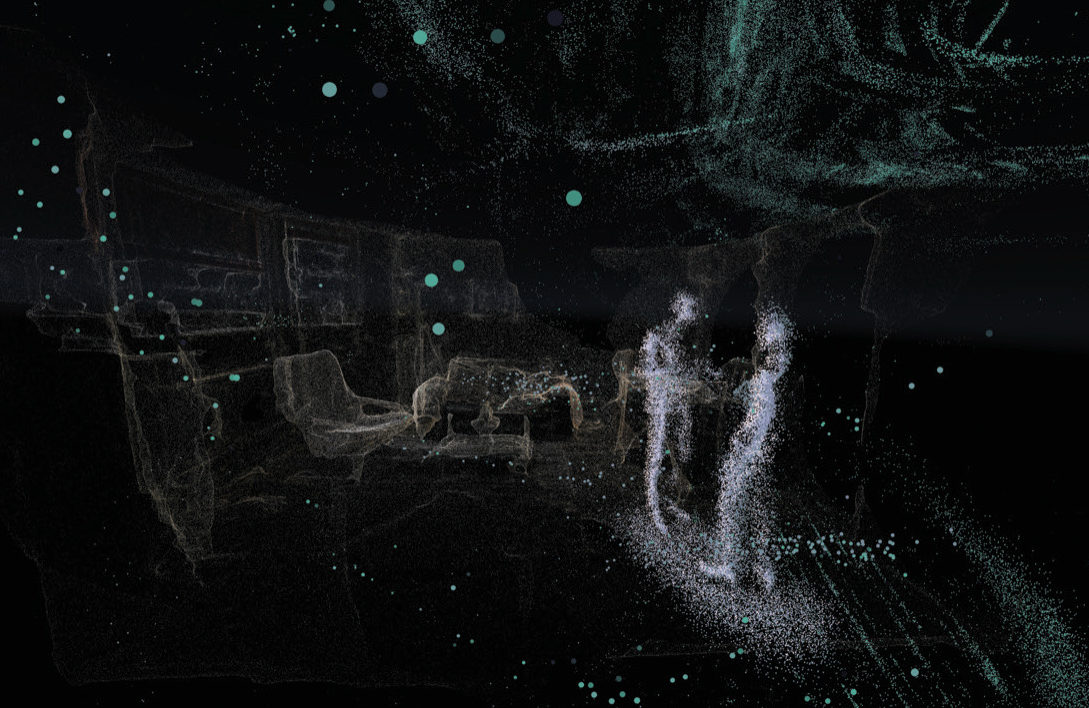
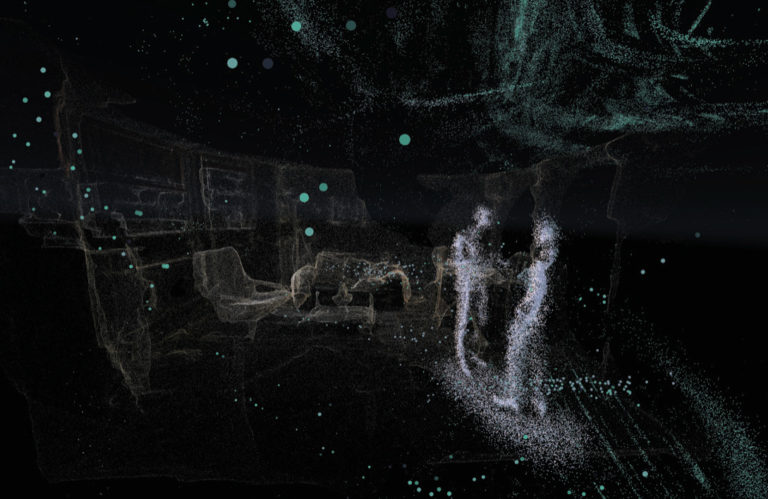
Created at the Bartlett School of Architecture / Interactive Architecture, Palimpsest uses 3D scanning and virtual reality to record urban spaces and the communities that live in them. The project aims to question/test the implication if the past, present, and future city could exist in the same place, layering personal stories and local histories of the city at a 1:1 scale.

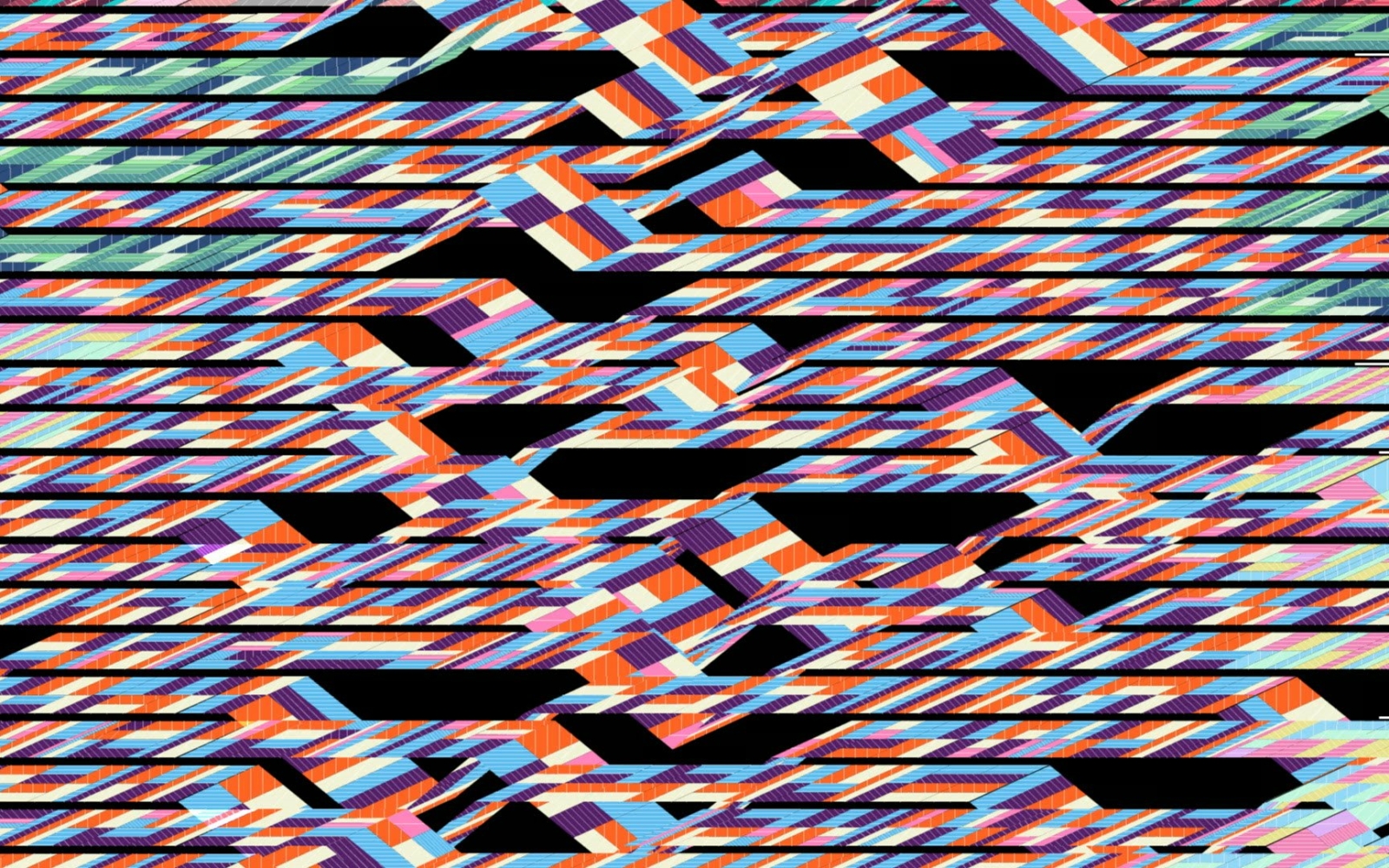
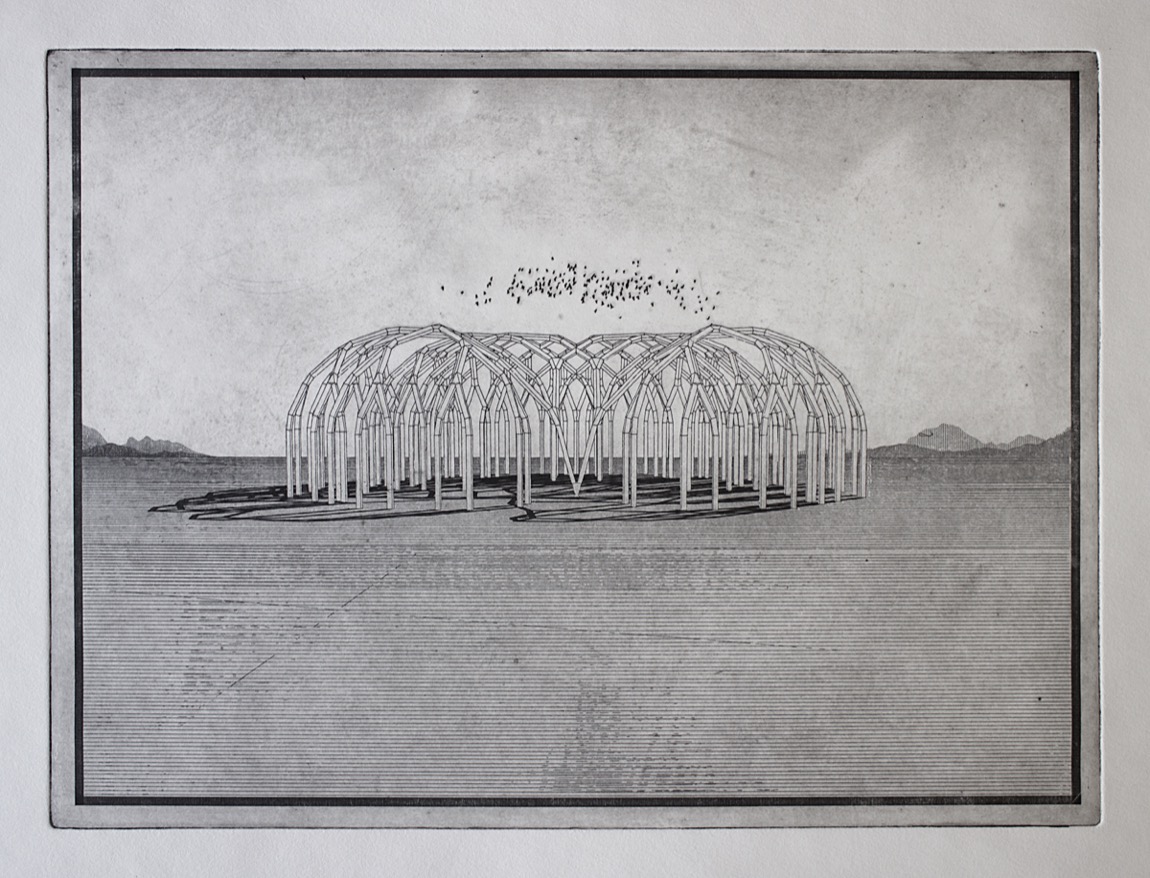
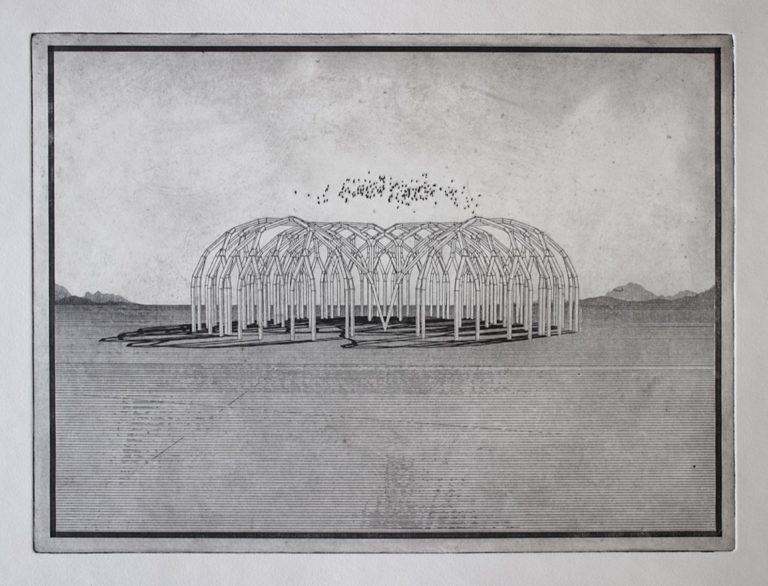
Created by Diogo Tudela, Athletics of Transcendence explores how traditional craftsmanship can appear to legitimise and provide depth to otherwise flat computational constructs.

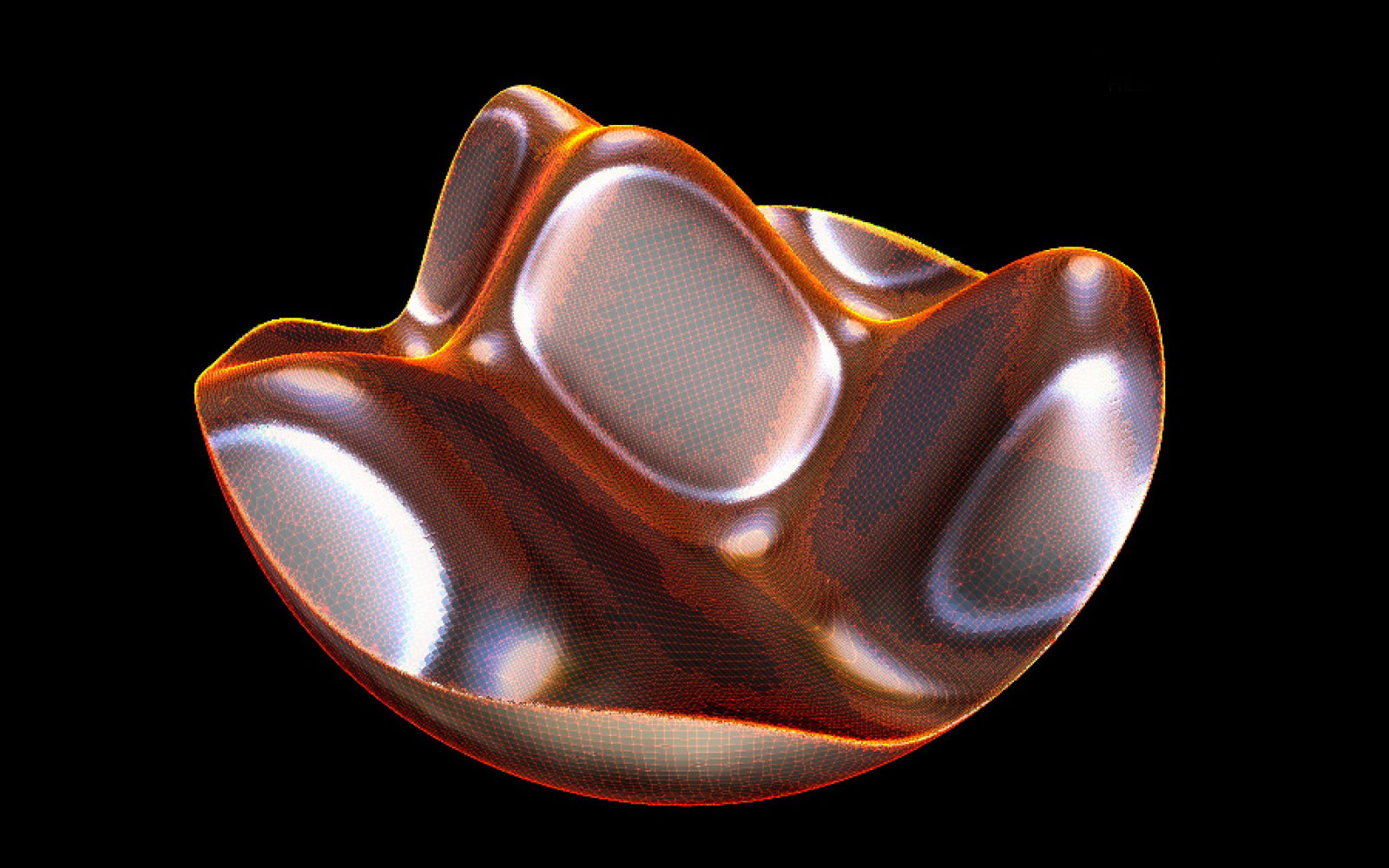
Created by Reza Ali, F3, [Form From Function], is a playful and powerful 3D design app that enables you to live code 3D form, rapidly iterate on its design, and export for 3D printing, rendering and animation. F3 uses signed distance functions (SDFs) to build forms – designing 3D forms using 2D image cross sections.

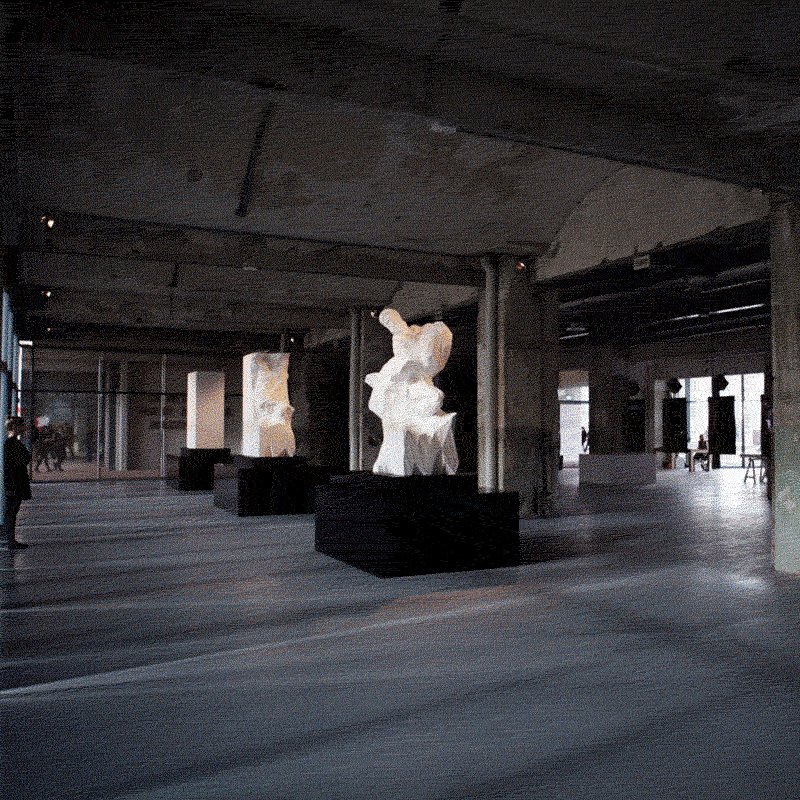
A consideration of systems and scale in Marina Zurkow’s “MORE&MORE (the invisible oceans)” and Rachel Rose’s “Everything & More,” exhibitions recently mounted at (respectively) bitforms and the Whitney Museum for American Art in NYC.

Created by Dana Zelig, Traces project explores the concept of programming everyday materials, a form of “physical programming” where objects are “made to act” on some form following specific instructions.

Sorry, this is Members Only content. Please Log-in. Join us today by becoming a Member. • Archive: Access thousands of projects, scores of essays, interviews and reviews.• Publish: Post your projects, events, announcements.• Discuss: Join our Discord for events, open calls and even more projects.• Education: Tutorials (beginners and advanced) with code examples and downloads.•…

This tutorial shows you how to write code to create a brief looping animation, using computationally-generated graphics, suitable for both online and lenticular publishing. Then, using the unique GifPop services, you can get your GIFPOPs printed.

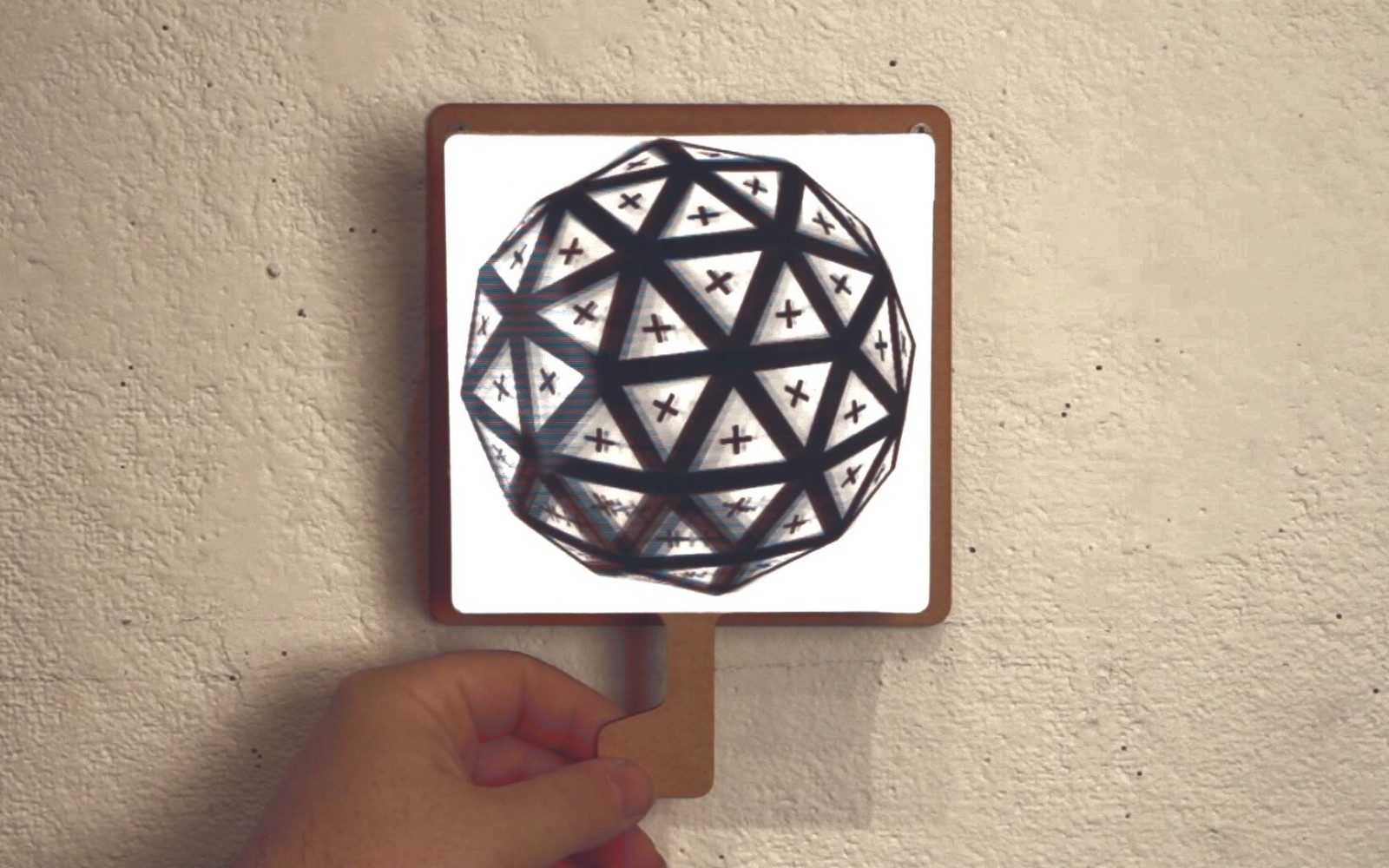
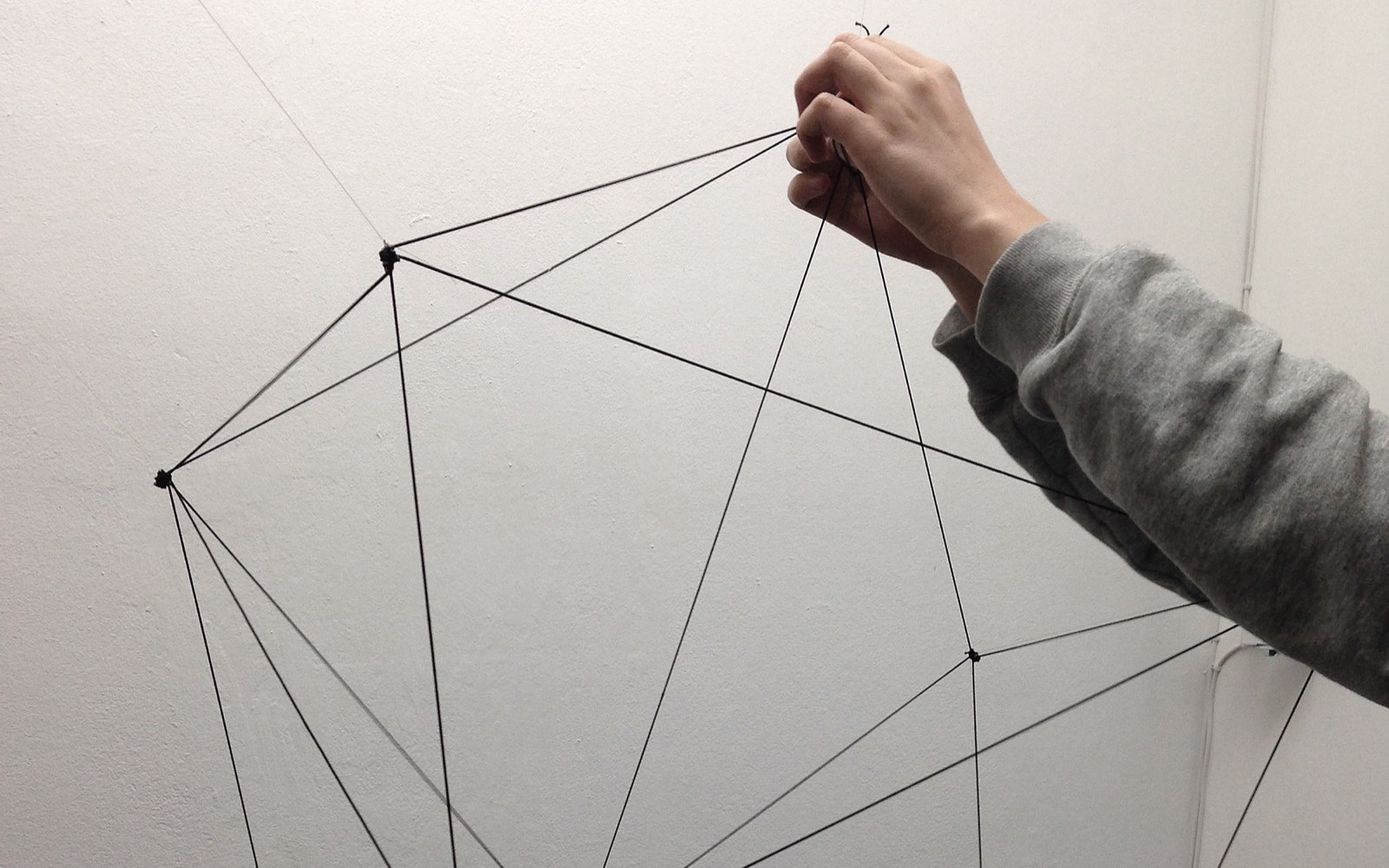
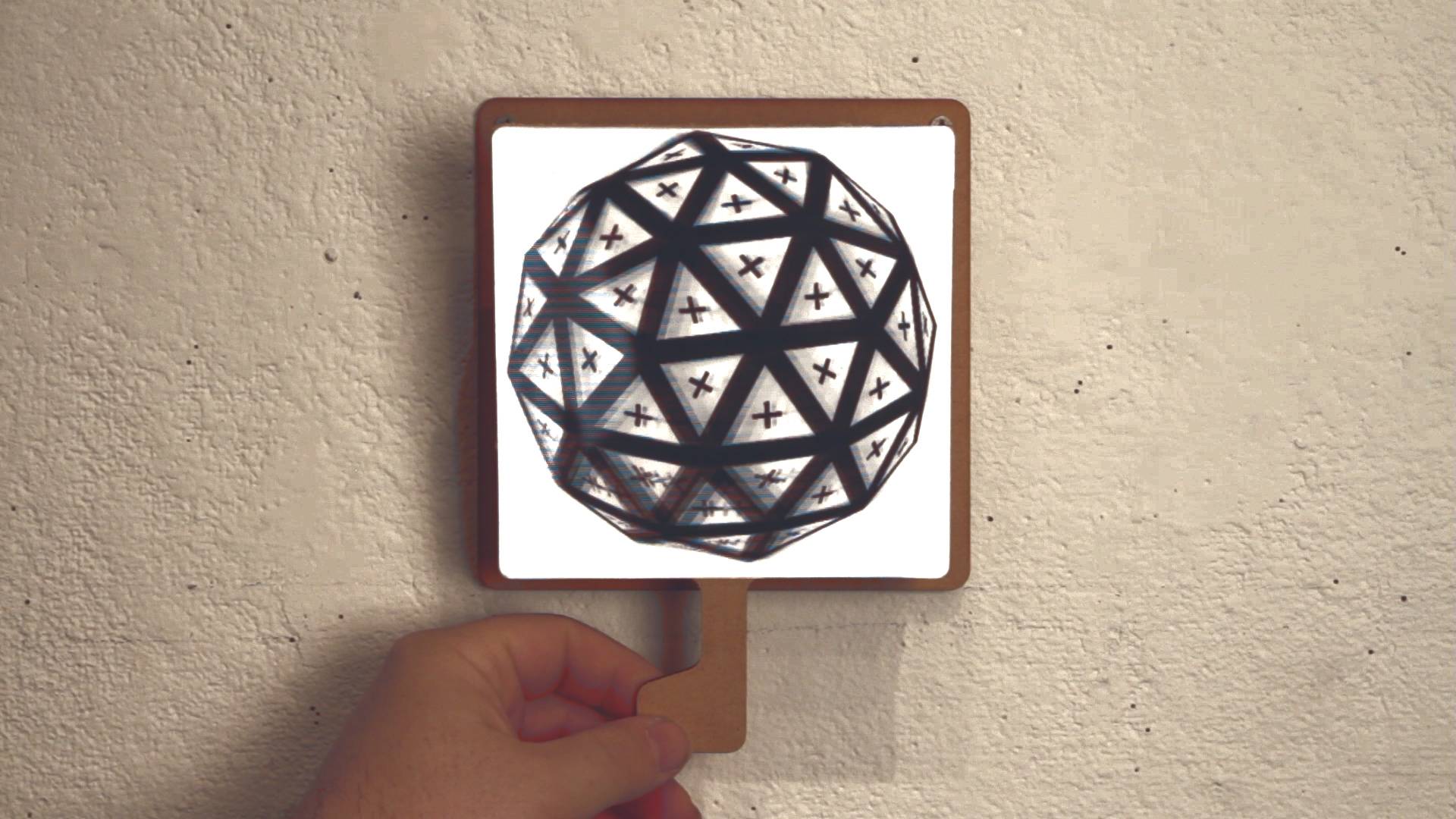
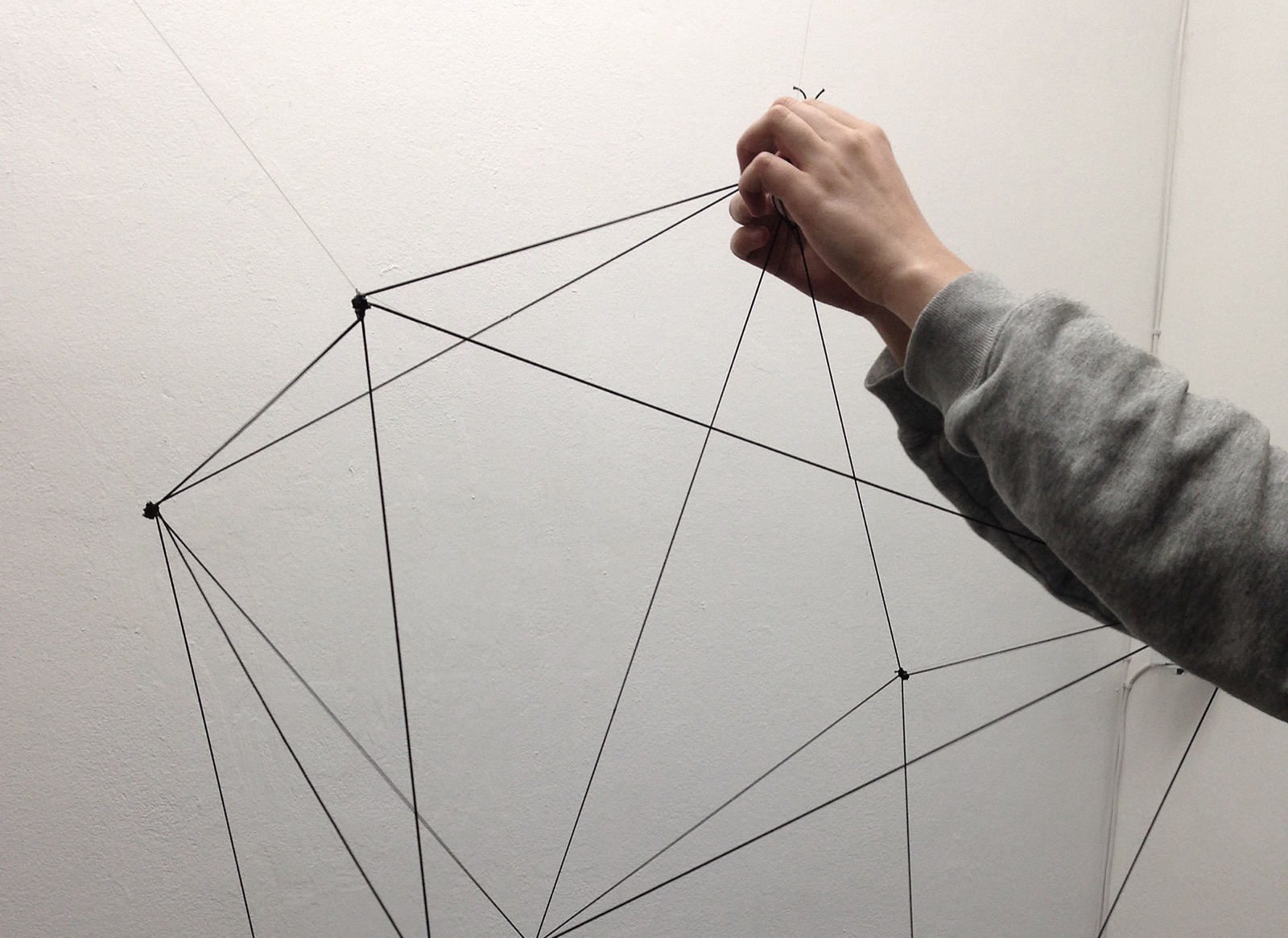
Created by Oslo based computational design studio Void, Irregular Polyhedron Study #1 is a physical representation of the basic components of computer graphics; the vertex and the edge and explores the perceptual gap between the flat and the spacious, the analogue and the digital.