
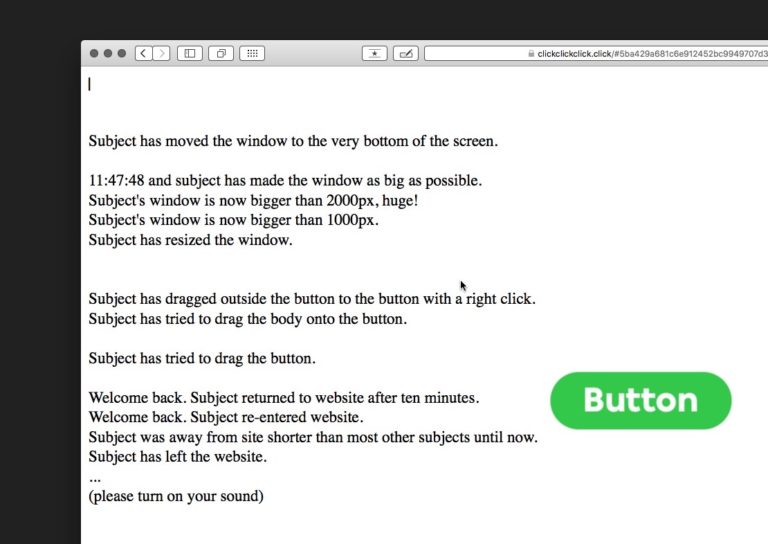
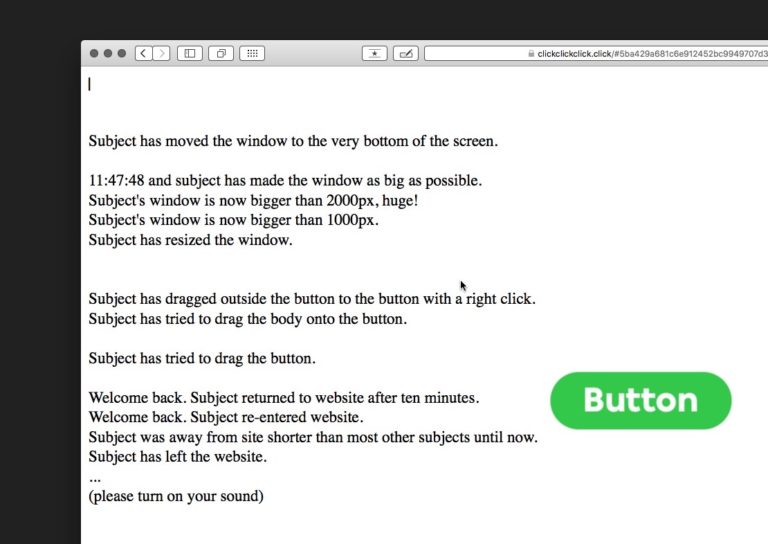
Created by Moniker (Roel Wouters & Luna Maurer) and made in conjuction with We Are Data travelling installation, Clickclickclick.click reveals the browser events used to monitor our online behaviour.

Created by Moniker (Roel Wouters & Luna Maurer) and made in conjuction with We Are Data travelling installation, Clickclickclick.click reveals the browser events used to monitor our online behaviour.

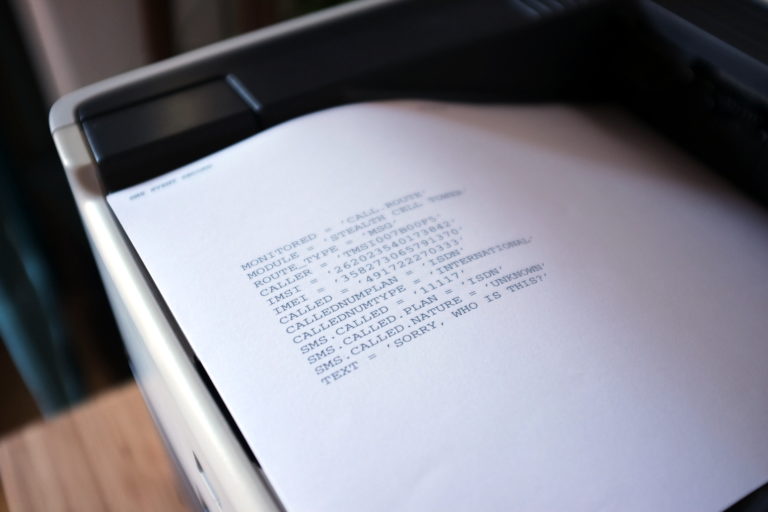
Julian Oliver’s latest hardware provocation is a fake cellular tower masquerading as an HP laserjet printer. The device evokes ubiquitous ‘StingRay’ surveillance technology and the real (fake) cell towers that pepper urban landscape.

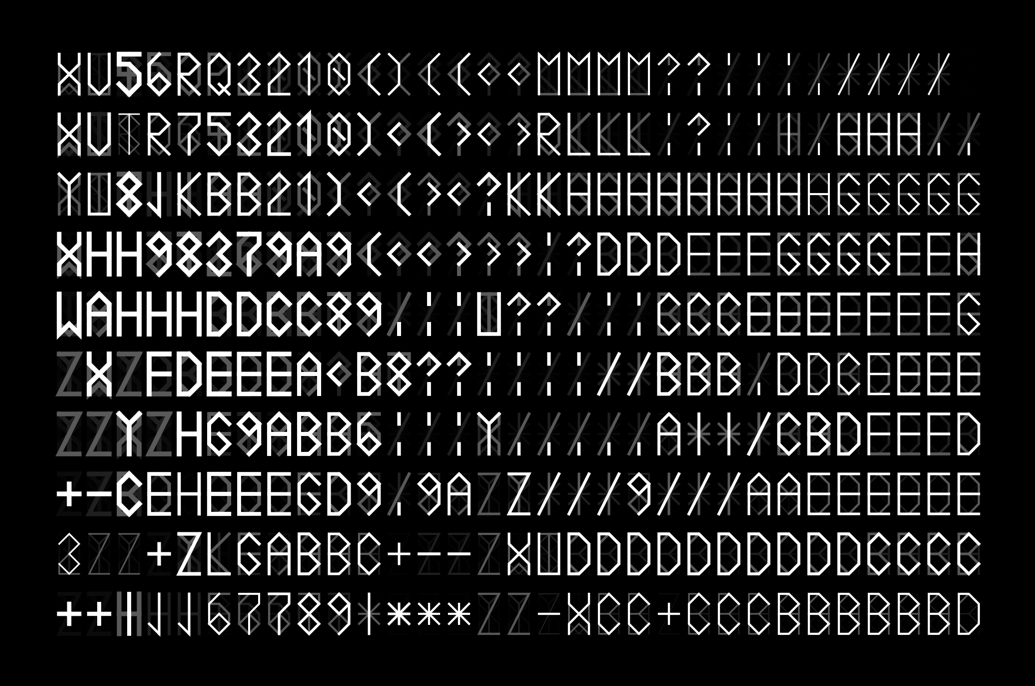
Created by Satoshi HORII at Rhizomatiks, (centiscript) is a JavaScript based creative code environment for creating experimental graphics. Imagined as an endless exploration from one script to another, Satoshi sees (centiscript) as a tool for visual thinking.

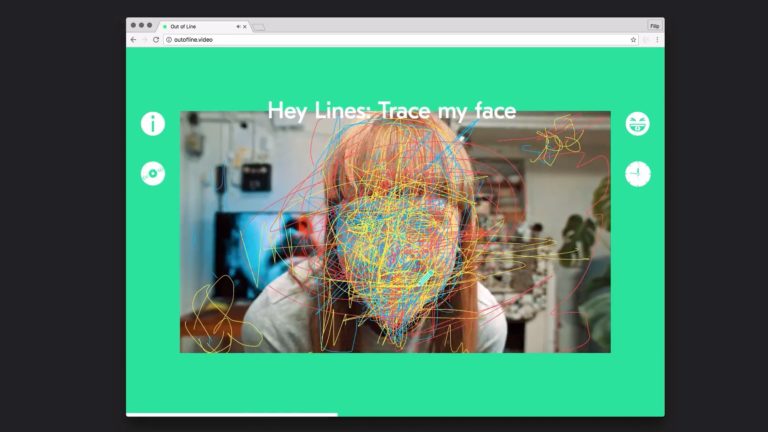
Directed and developed by Moniker and Studio Puckey, Out of Line involves hundreds of animated lines being drawn by visitors on top of the music video. All drawn lines are saved on their servers and are then rendered into the video to be seen by future visitors.

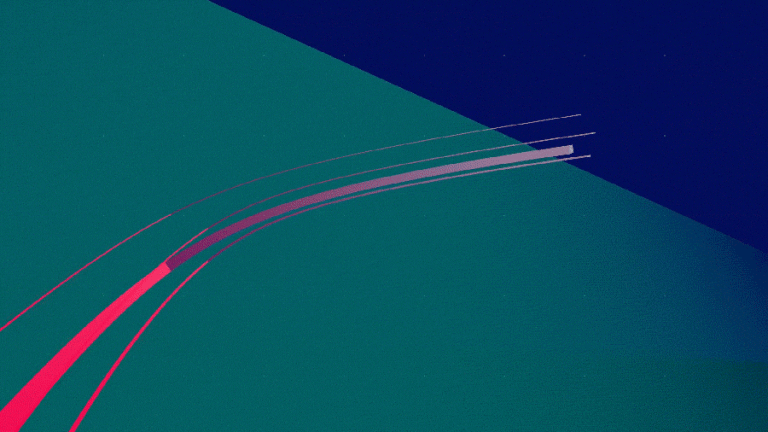
Create by FIELD, Unique Flow is a project celebrating the release of new car by Toyota C-HR. It’s imagined as a visual abstraction of the car, highlighting its design and intention, a combination of style, movement and flow. CAN goes behind the scenes!

Sorry, this is Members Only content. Please Log-in. Join us today by becoming a Member. • Archive: Access thousands of projects, scores of essays, interviews and reviews.• Publish: Post your projects, events, announcements.• Discuss: Join our Discord for events, open calls and even more projects.• Education: Tutorials (beginners and advanced) with code examples and downloads.•…

War or Piece is a ‘slow generative work’ by Zach Gage, where the word (war or peace) on the website appears to be a single static word, the content of the site is actually generated once per day by a Google Trends search for the queries “war” and “peace”.

Created by Oliver Smith and Francesco Tacchini, The Network Ensemble is a tool to sonically uncover and amplify the invisible territory of the networks that sit between our offline and online experiences.

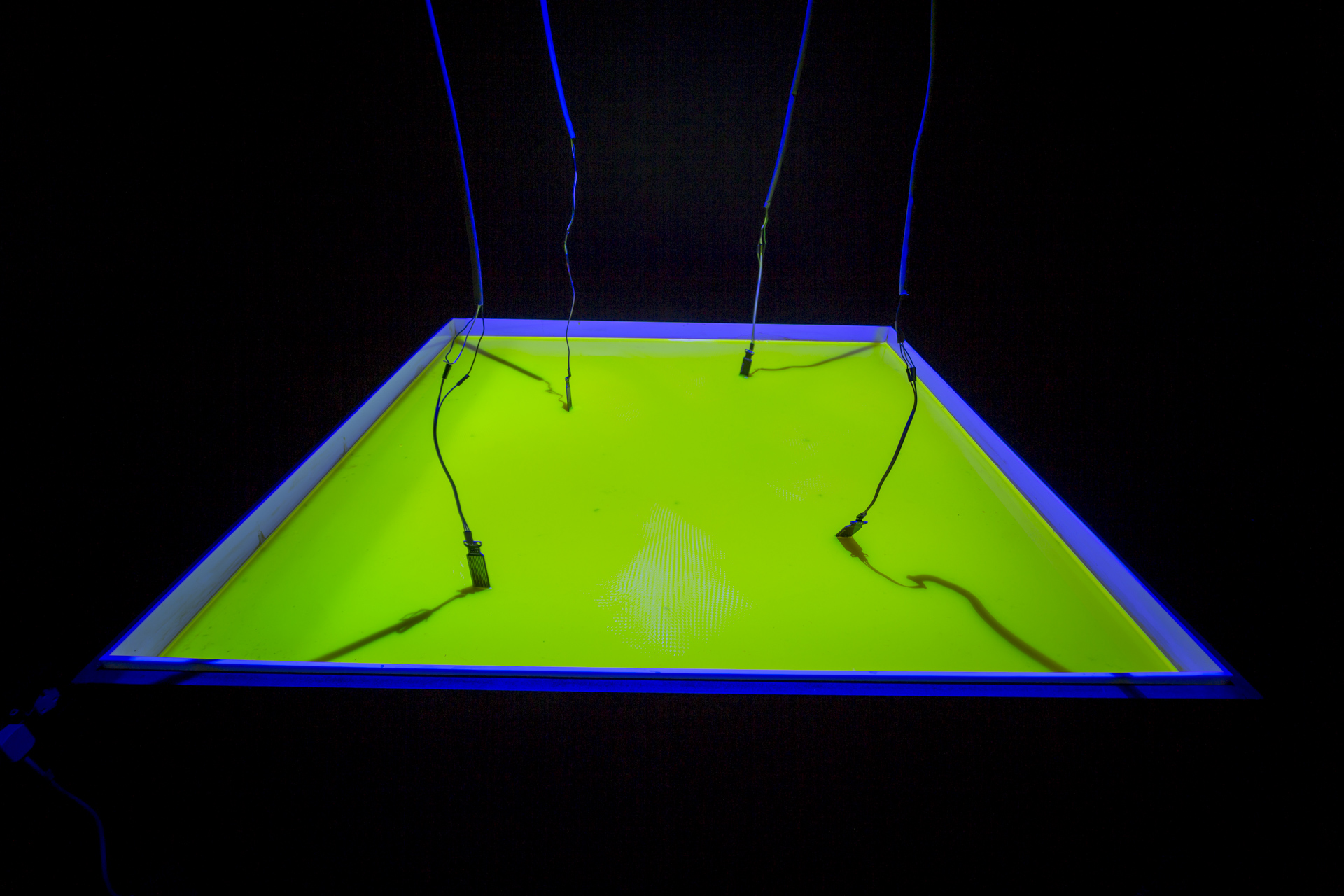
Created by Marios Athanasiou, Superposition is an installation representing a cybernetic system of energy exchange between the physical and the virtual where energy exists on both physical and virtual realms at the same time in a state of superposition.

Fractal Film includes a very precisely choreographed scene, shot in very high definition (5K) at eight different angles, shown always differently using custom based software that chooses rules at random and follows them.

Now in its 7th year, FITC Amsterdam 2014 is host to design, technology and cool shit from digital creators and world renowned speakers at the Felix Meritis this February. Learn about installations, web frameworks, experiential media, HTML5, creative coding, JavaScript, projection mapping, design and so much more.

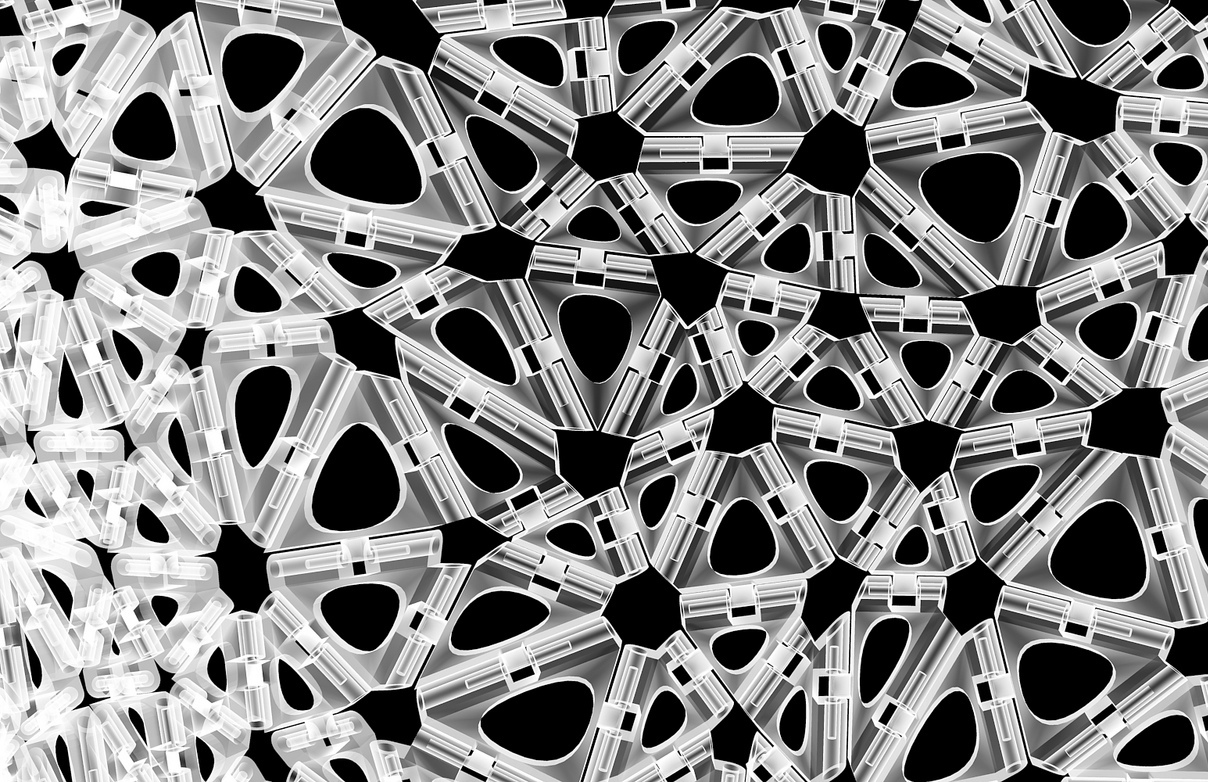
Kinematics is a system for 3D printing that creates complex, foldable forms composed of articulated modules. The system provides a way to turn any three-dimensional shape into a flexible structure using 3D printing.

Sorry, this is Members Only content. Please Log-in. Join us today by becoming a Member. • Archive: Access thousands of projects, scores of essays, interviews and reviews.• Publish: Post your projects, events, announcements.• Discuss: Join our Discord for events, open calls and even more projects.• Education: Tutorials (beginners and advanced) with code examples and downloads.•…

Britzpetermann was commissioned to create an installation for the entrance hall that draws attention to the topic energy. The team decided to break down the topic energy and chose the 4 elements, the basis of all energy extractions which are used in the park and present in an elegant and interactive way.

Sorry, this is Members Only content. Please Log-in. Join us today by becoming a Member. • Archive: Access thousands of projects, scores of essays, interviews and reviews.• Publish: Post your projects, events, announcements.• Discuss: Join our Discord for events, open calls and even more projects.• Education: Tutorials (beginners and advanced) with code examples and downloads.•…

Sorry, this is Members Only content. Please Log-in. Join us today by becoming a Member. • Archive: Access thousands of projects, scores of essays, interviews and reviews.• Publish: Post your projects, events, announcements.• Discuss: Join our Discord for events, open calls and even more projects.• Education: Tutorials (beginners and advanced) with code examples and downloads.•…

Sorry, this is Members Only content. Please Log-in. Join us today by becoming a Member. • Archive: Access thousands of projects, scores of essays, interviews and reviews.• Publish: Post your projects, events, announcements.• Discuss: Join our Discord for events, open calls and even more projects.• Education: Tutorials (beginners and advanced) with code examples and downloads.•…

The Carp and the Seagull is an interactive short film about one man’s encounter with the spirit world and his fall from grace. It is a user driven narrative that tells a single story through the prism of two connected spaces. One space is the natural world and the other is the spirit or nether world.

Sorry, this is Members Only content. Please Log-in. Join us today by becoming a Member. • Archive: Access thousands of projects, scores of essays, interviews and reviews.• Publish: Post your projects, events, announcements.• Discuss: Join our Discord for events, open calls and even more projects.• Education: Tutorials (beginners and advanced) with code examples and downloads.•…
Creativeapplications.Net (CAN) is a community of creative practitioners working at the intersection of art, media and technology.
Join us today by becoming a Member.
• Archive: Access thousands of projects, scores of essays, interviews and reviews.
• Publish: Post your projects, events, announcements.
• Discuss: Join our Discord for events, open calls and even more projects.
• Education: Tutorials (beginners and advanced) with code examples and downloads.
• Jobs Archive: Find employers who have recruited here in the past (over 1,000 jobs).
• Discounts: Special offers and giveaways (events, books and media).
• Ad-Free Reading: No advertisements or banners of any kind.
• Studios/Organisations: Read more about benefits here.