/?s= Javascript
Displaying search results
235 Results
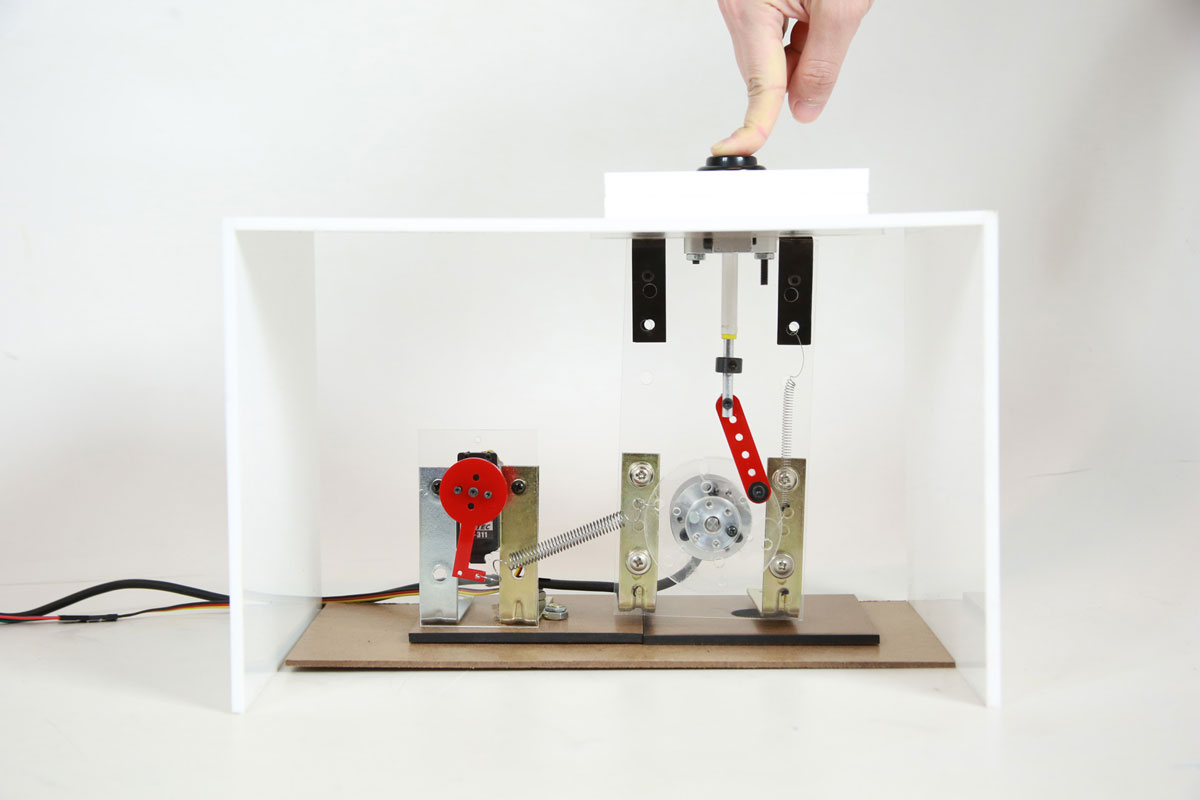
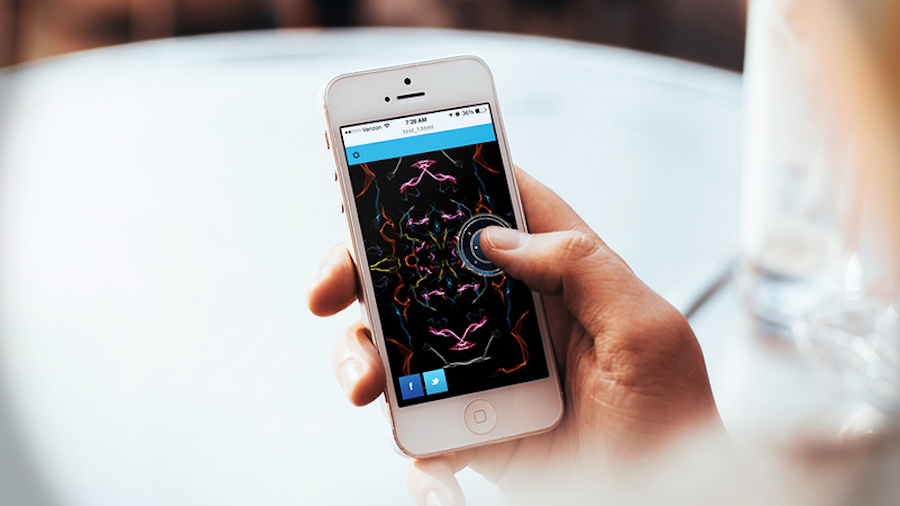
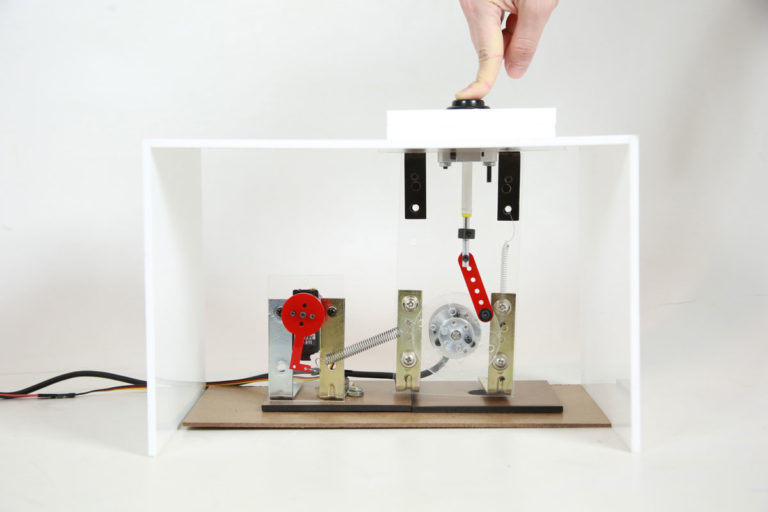
Push buttons, sliders, switches and dials—we use such controls everyday and everywhere, but we barely notice them. Expressive Tactile Controls is a research experiment with a series of controls that are augmented by giving human personalities. What if each control had a unique personality and they could express its emotion only through haptic feedback? How…

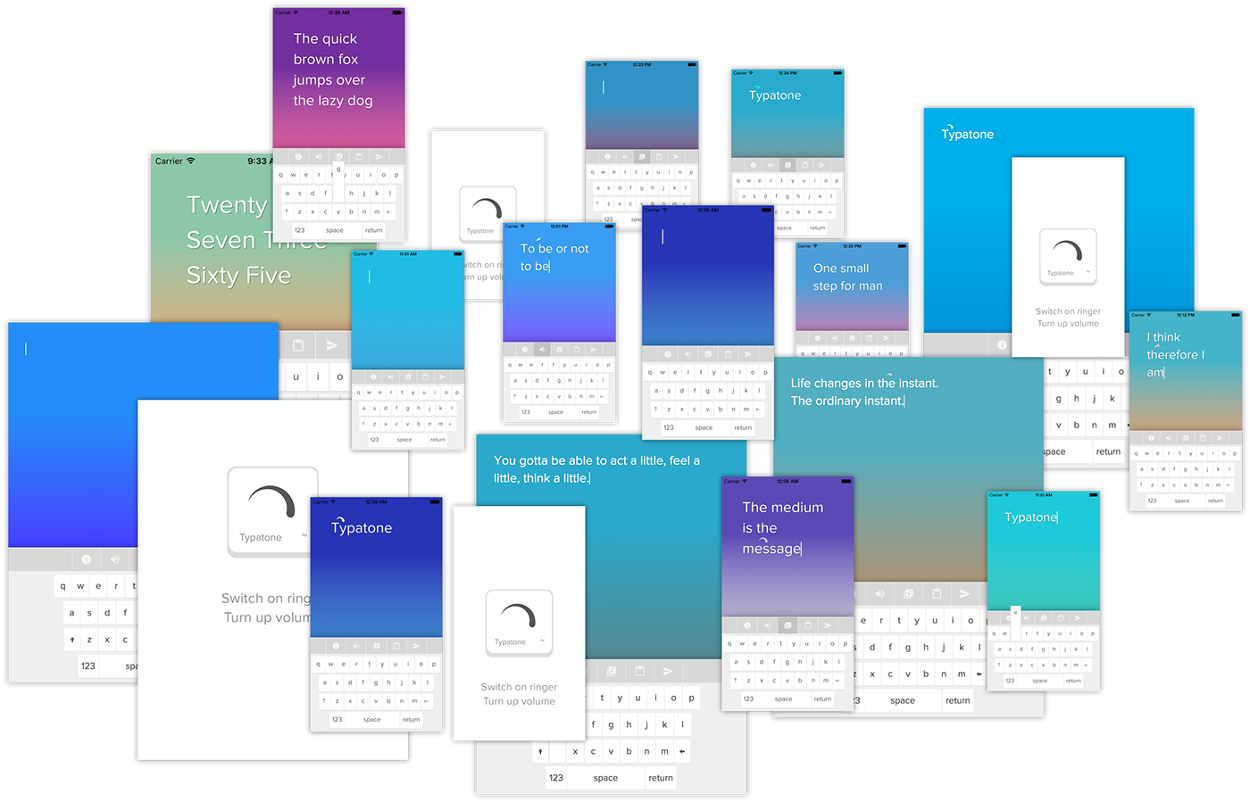
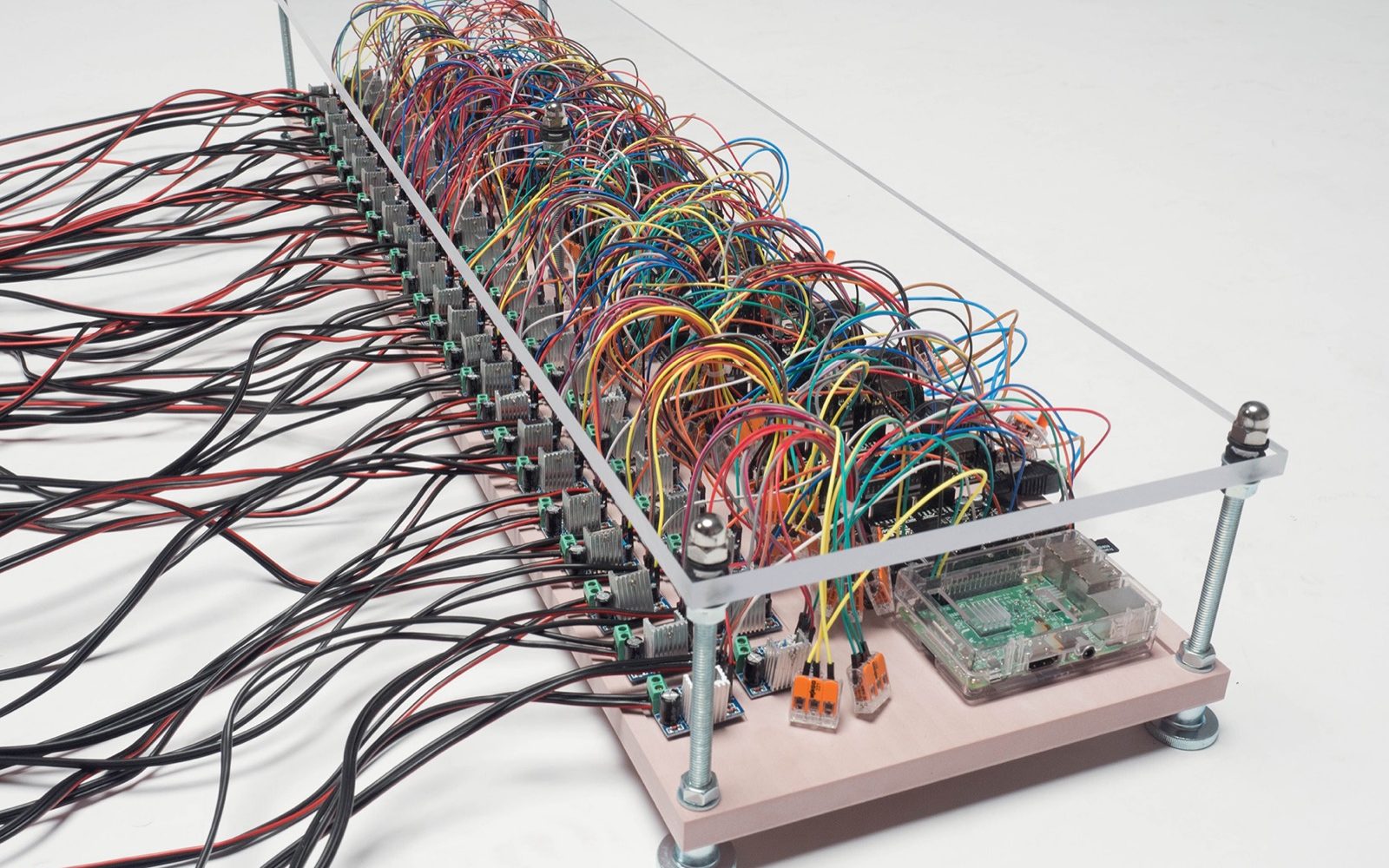
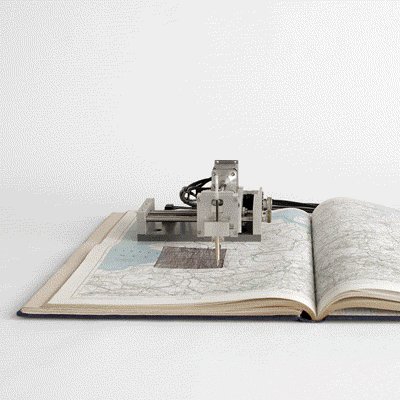
Created by Pierry Jaquillard at ECAL (Media and Interaction Design Unit), Prélude in ACGT is collection of tools that explore the relationship between music and biology. The project uses Pierry’s own DNA (chromosome 1 to 22) and converts it into music.

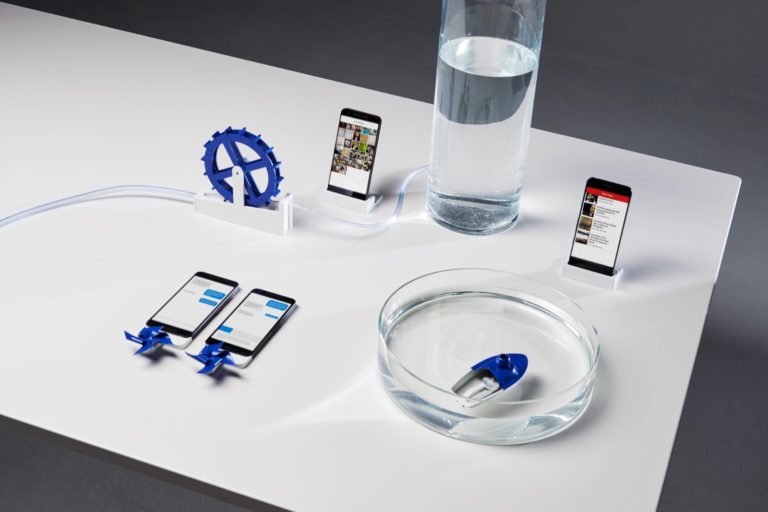
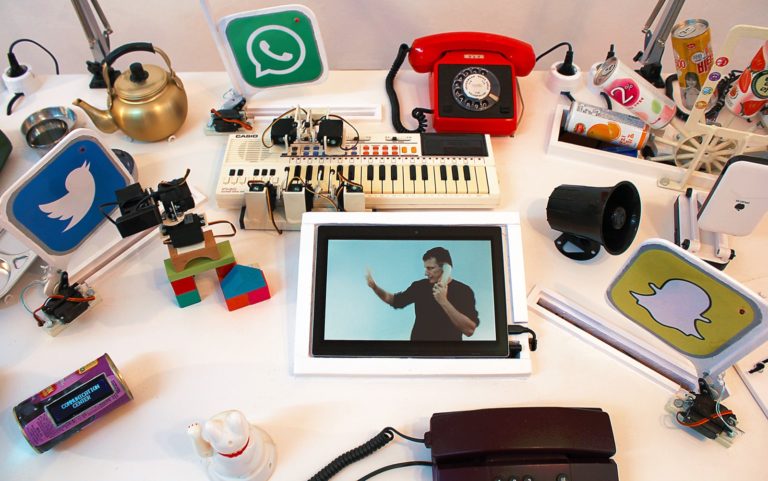
Created by Ralph Kistler, ‘Internet of Shrimps’ examines in an ironic and playful way the industries´ promises for an enhanced experience in a completely interconnected smart home, often be acclaimed as the next big technological revolution: the Internet of Things.

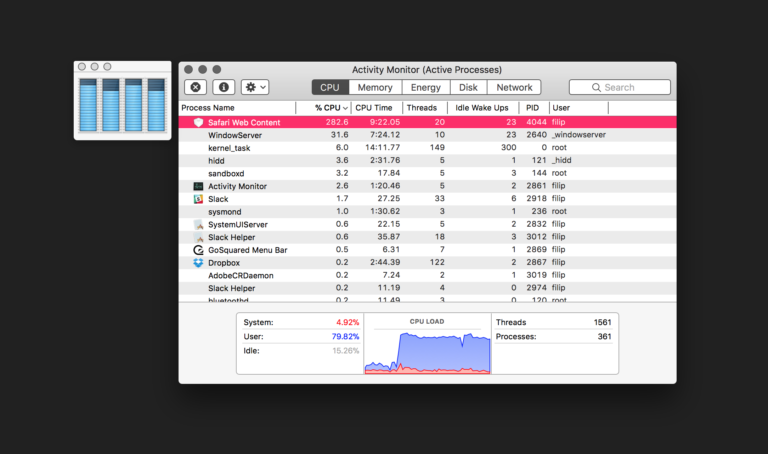
Created by Dries Depoorter & David Surprenant and presented in collaboration with IDFA Doclab, Die With Me is a chat app available for iOS and Android that you can only use when you have less than 5% battery.

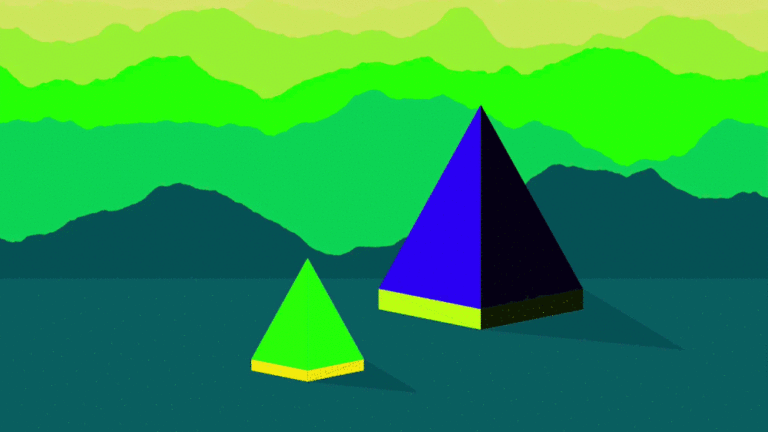
To enhance the hypnotic and ritualistic aspects of their music, Yerçekimi (Gravity), a band from İstanbul, Turkey created a website that uses satellite imagery of alien landscapes from around the world and in doing so matches the atmosphere of their music perfectly.

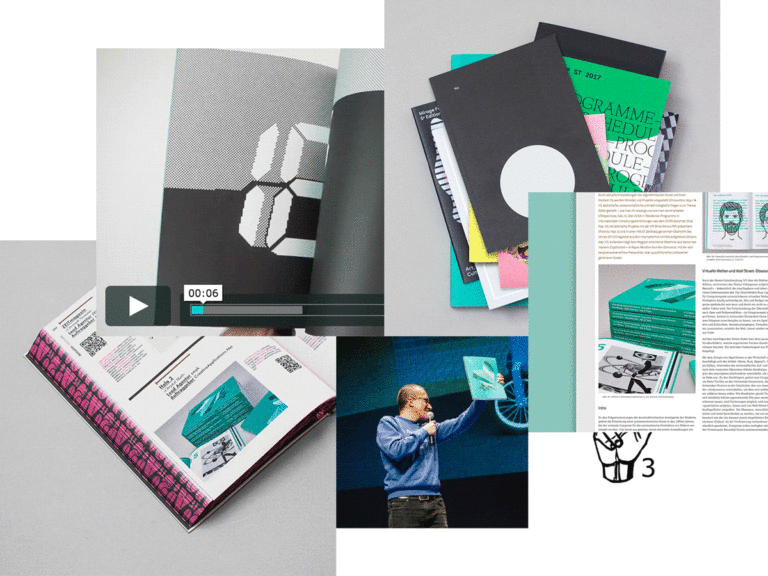
About a year ago HOLO 2 came rolling off the press and we’ve spent the last twelve months shipping it and presenting it all over the world. We compiled a pretty massive report that collates all the crucial facts, figures, and feedback we’ve received. Thanks to our readers, partners, and contributors alike for your support—HOLO is a tribute to the amazing communities it chronicles.

Created by Agoston Nagy, Atlås is an ‘anti game environment’ that generates music in a conversational cognitive space. The app includes automatically generated tasks that are solved by machine intelligence without the need of human input. Agoston questions ad infinitum (ability to continue forever), presence, human cognition, imagination, and more broadly corporate driven automatisms and advanced listening practices.

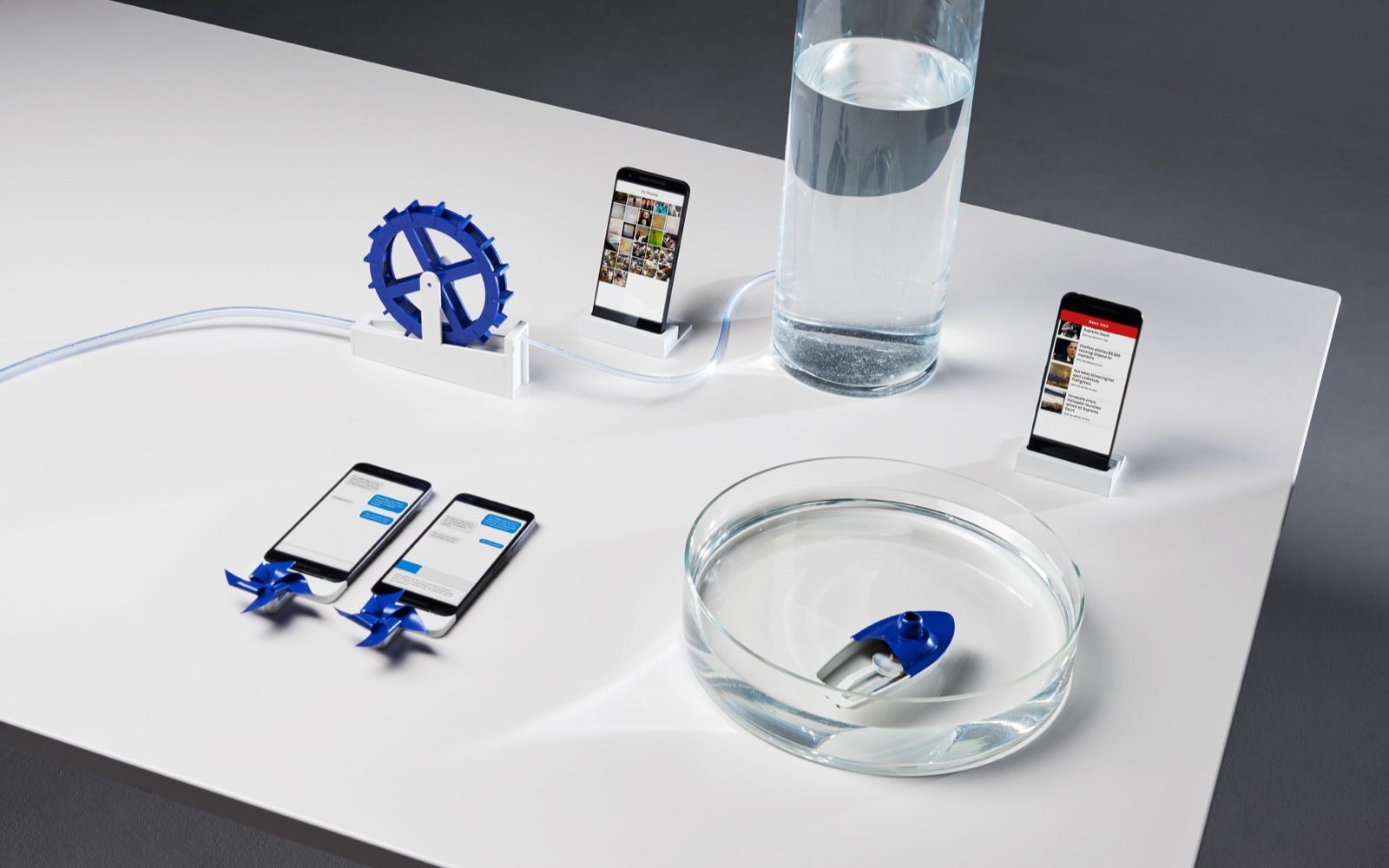
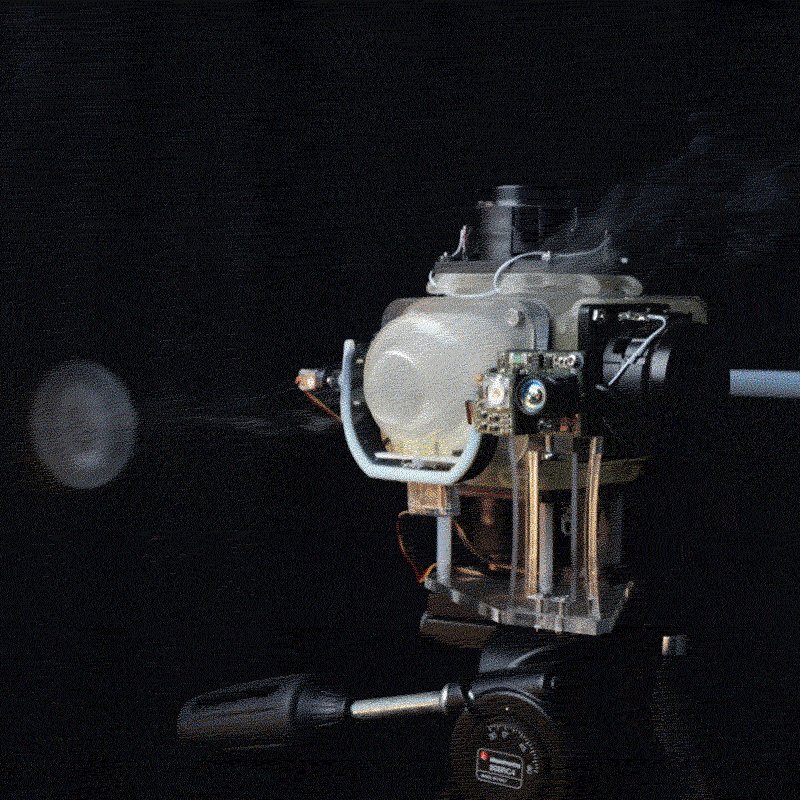
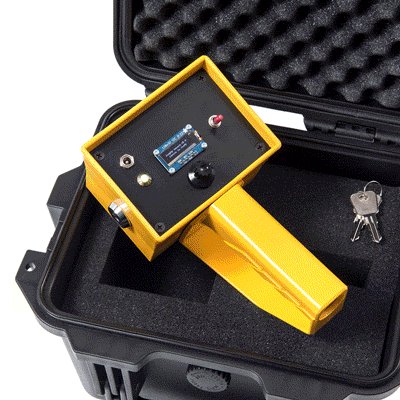
Created by David Colombini, The Weather Followers is a commentary on ‘smart’ applications and predictive, comfortable digital routines. Instead of relying on ‘accurate’ data, intangible algorithms and hidden lines of code-driven lifestyles, this device brings serendipity to your digital life, using constantly evolving weather data recorded by four weather instruments.

Created for and in collaboration with an electronic music band Niagra, Roger Water is a web based interactive 360 VR and live A/V experience by Stefano Maccarelli. The project is an a endless immersive exploration of a generative, infinite open world, set in a surreal Earth-like world, of a parallel universe connected to ours, populated by objects from modern terrestrial civilisation and terrestrial creatures that behave in unusual ways.

Created by James Paterson, Norman is an open-source WebVR tool to create frame-by-frame animations in 3D. Drawing inspiration and building on the work from Rhonda (2004/05), James turned to WebVR to build the tool in Javascript that runs in a web browser and lets him animate naturally in 3D using VR controllers.

Created by Noriyuki Suzuki, “Oh my ( )” is an installation that calls GOD in 48 languages using Twitter API. The machine monitors the Twitter timeline in real time and when a tweeted text includes a word, god ( in various languages ), speakers sound “oh my ( god in the tweeted language )” at the same time.

Part of a new series of posts inviting artists and curators to share latest projects on CAN, we’d like to introduce you to Evan Boehm, and his latest collaboration with Nexus Studios. Solace is an interactive animated film based on celebrated science fiction writer Jeff Noon’s short story about a near future in which marketing and addiction are disturbingly intertwined.

From the Digital Citizens Lab to making Processing more accessible – Lauren McCarthy, Los Angeles-based artist and Processing Foundation board member, surveys the work of the 2016 Processing fellows and sheds light on the Foundation’s 5-month fellowship program.

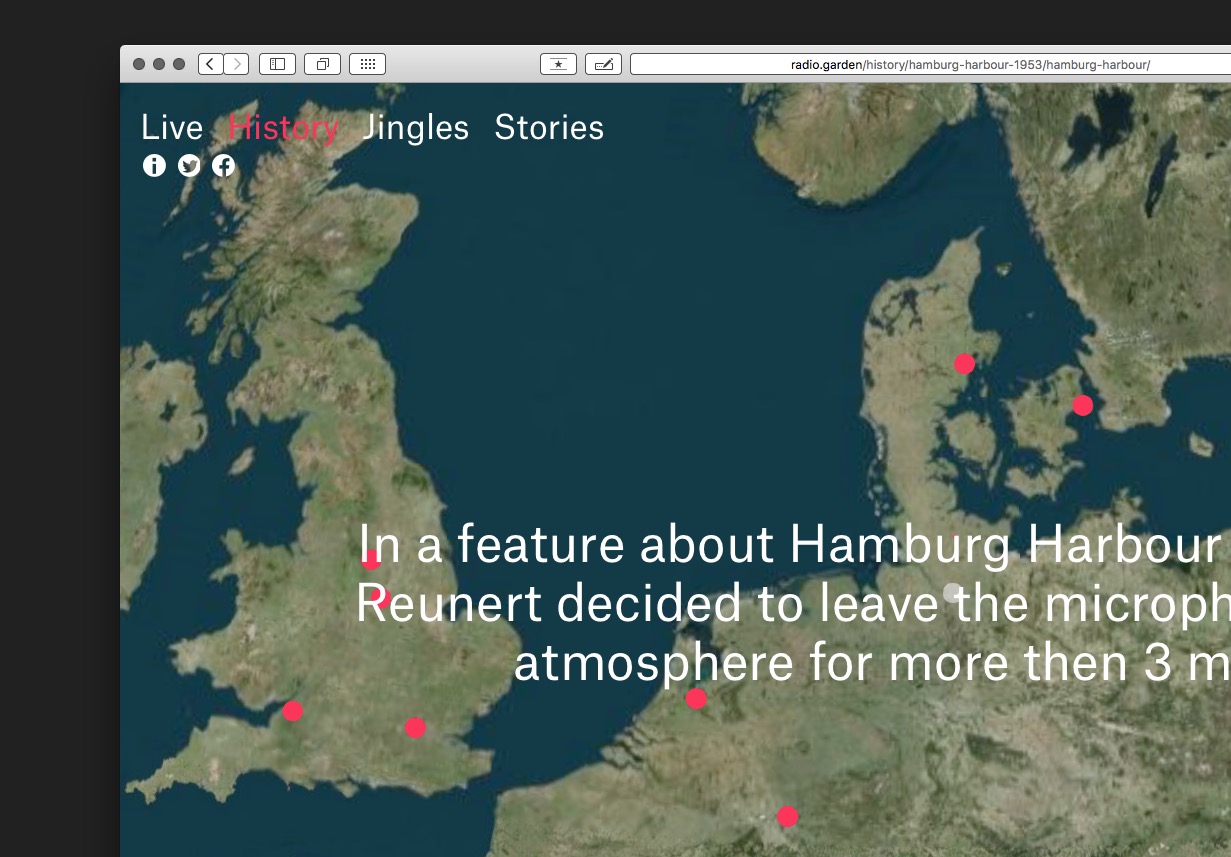
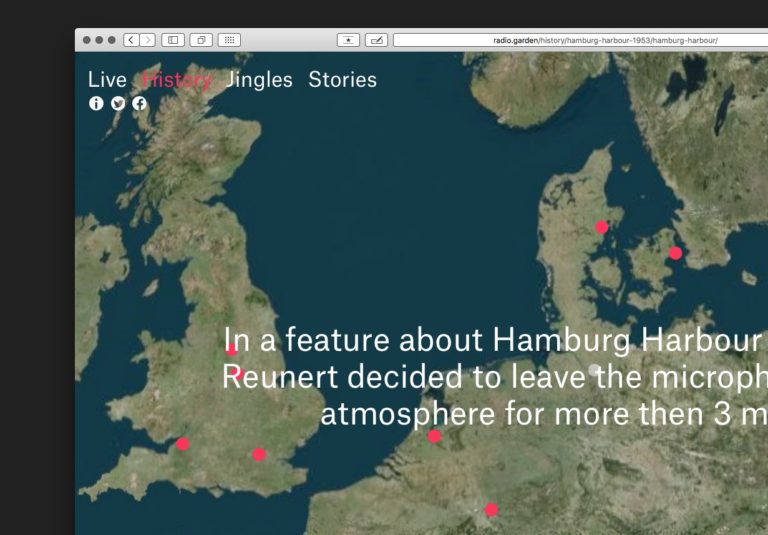
Created by Studio Puckey & Moniker, Radio Garden is a research project that places radio research within contemporary discussions about migration, cultural identities, encounters and memories by generating new knowledge about the meaning of radio and listening in the age of globalisation and digitisation.

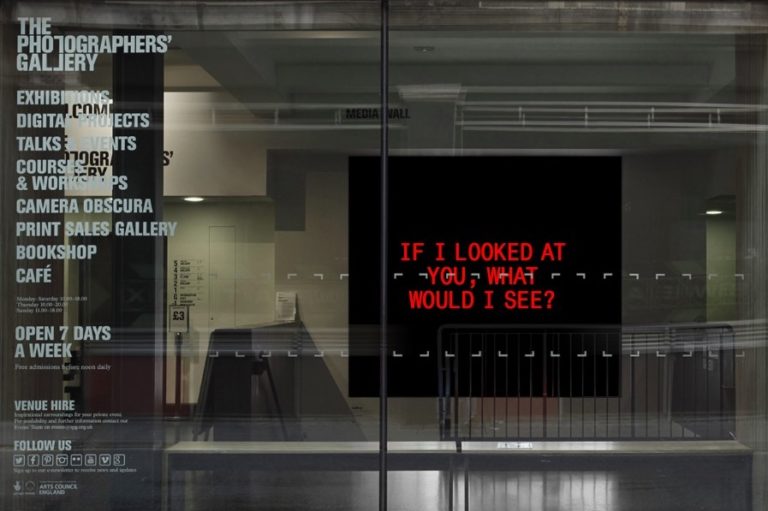
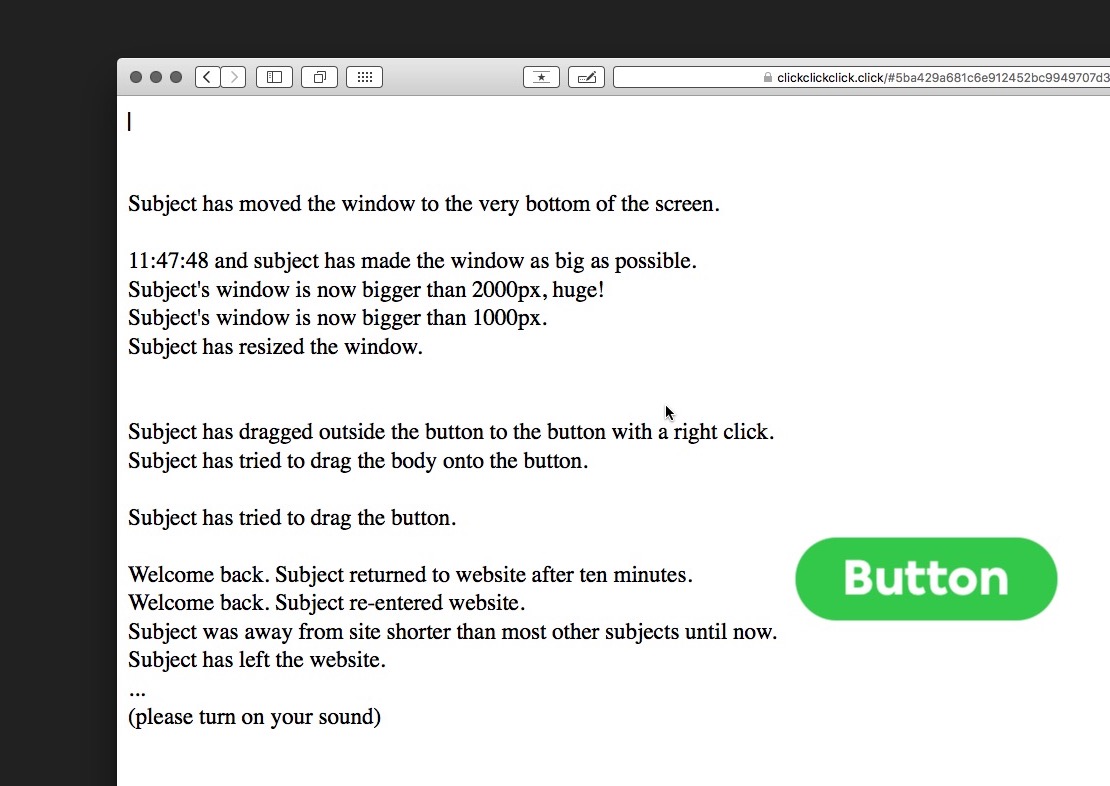
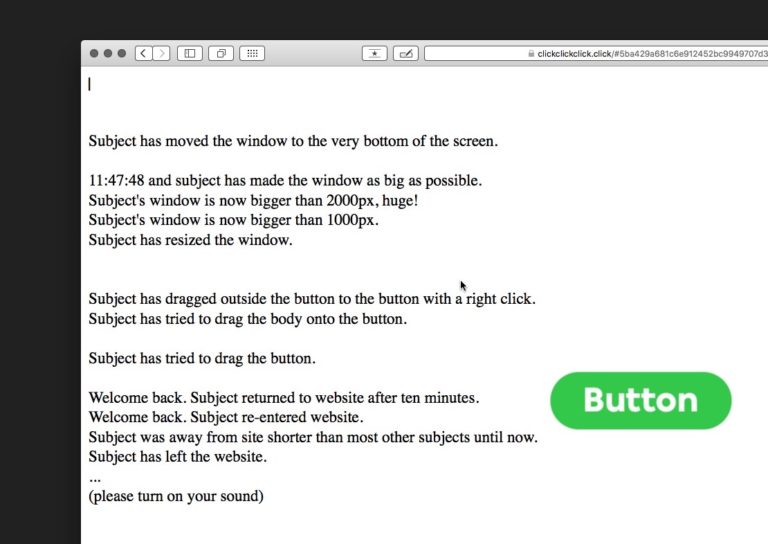
Created by Moniker (Roel Wouters & Luna Maurer) and made in conjuction with We Are Data travelling installation, Clickclickclick.click reveals the browser events used to monitor our online behaviour.

Created by Satoshi HORII at Rhizomatiks, (centiscript) is a JavaScript based creative code environment for creating experimental graphics. Imagined as an endless exploration from one script to another, Satoshi sees (centiscript) as a tool for visual thinking.

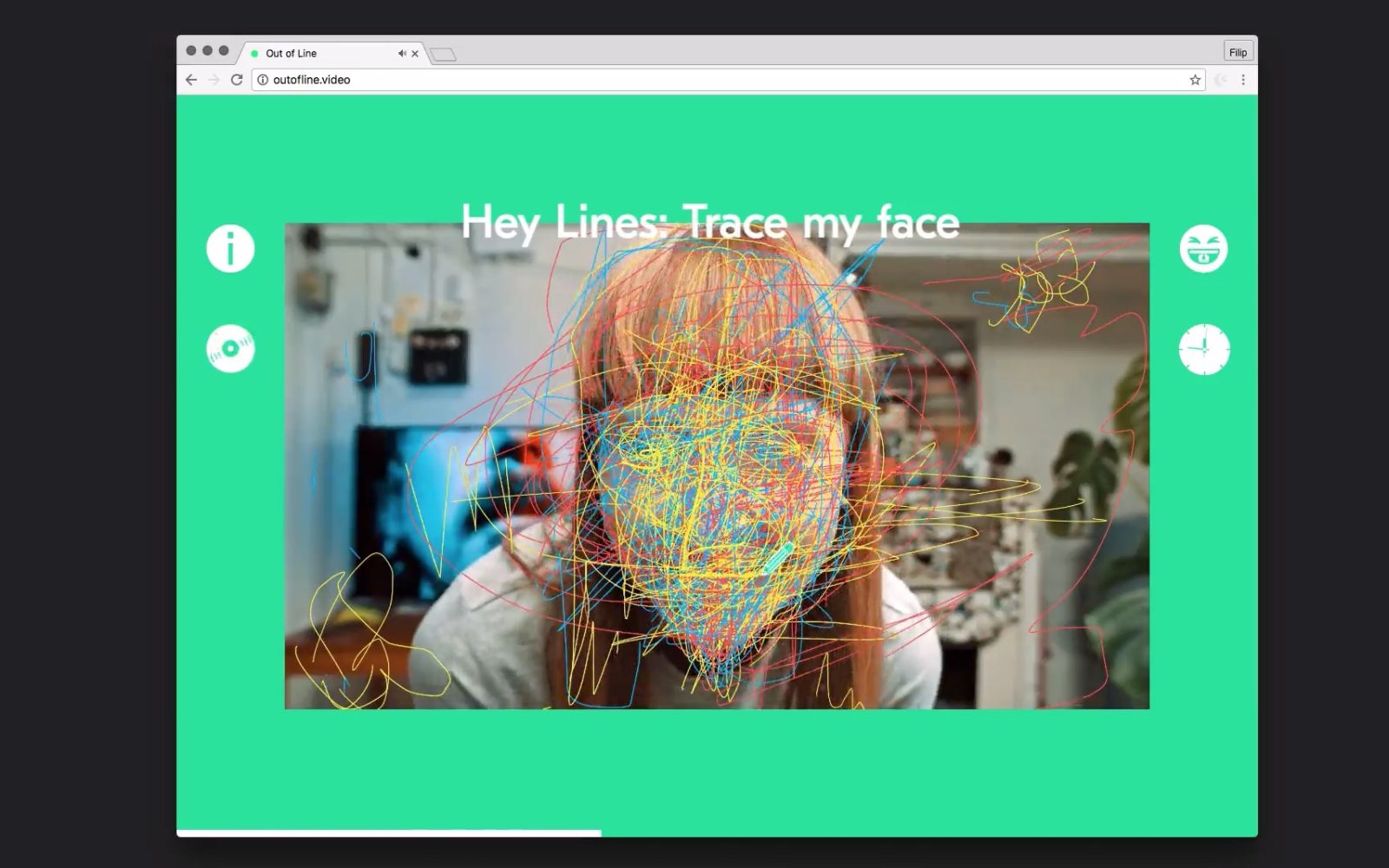
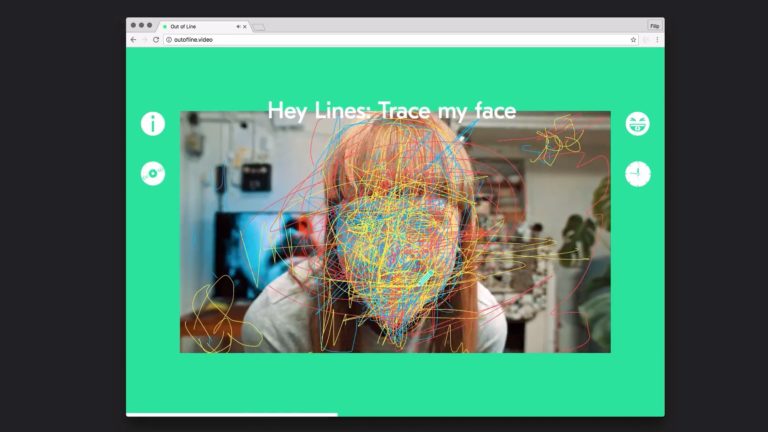
Directed and developed by Moniker and Studio Puckey, Out of Line involves hundreds of animated lines being drawn by visitors on top of the music video. All drawn lines are saved on their servers and are then rendered into the video to be seen by future visitors.

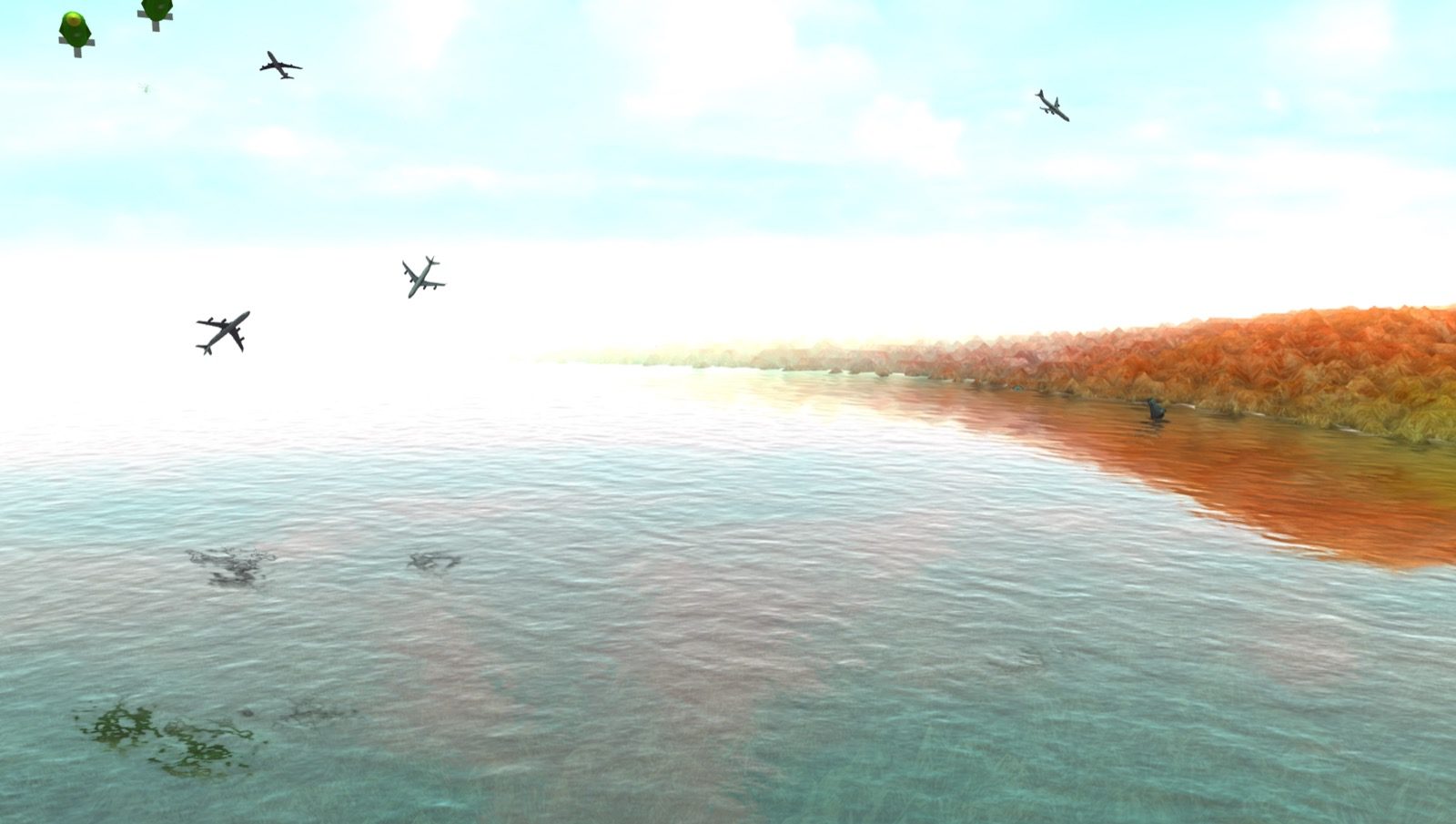
Created by N O R M A L S and published on FRAMED platform, L I T T L E B R O W S E R is an experimental web browser and game engine hybrid created using Processing. Fed with a single ‘home’ url, an autonomous crawler navigates web pages of which main elements have been translated into game objects—links become gates, divs are clouds, images turns to trees, etc.

Created by Regina Flores, Holobiont Urbanism is a research project that sets out to study, map, and visualize the microbiome of New York City, inviting participants to reimagine the city they live in as more than a vast metropolis, but rather as a complex and adaptive biological superstructure.

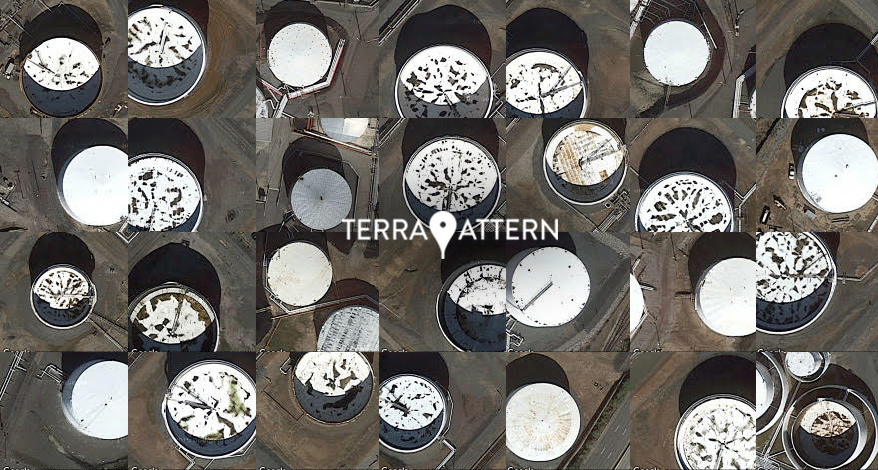
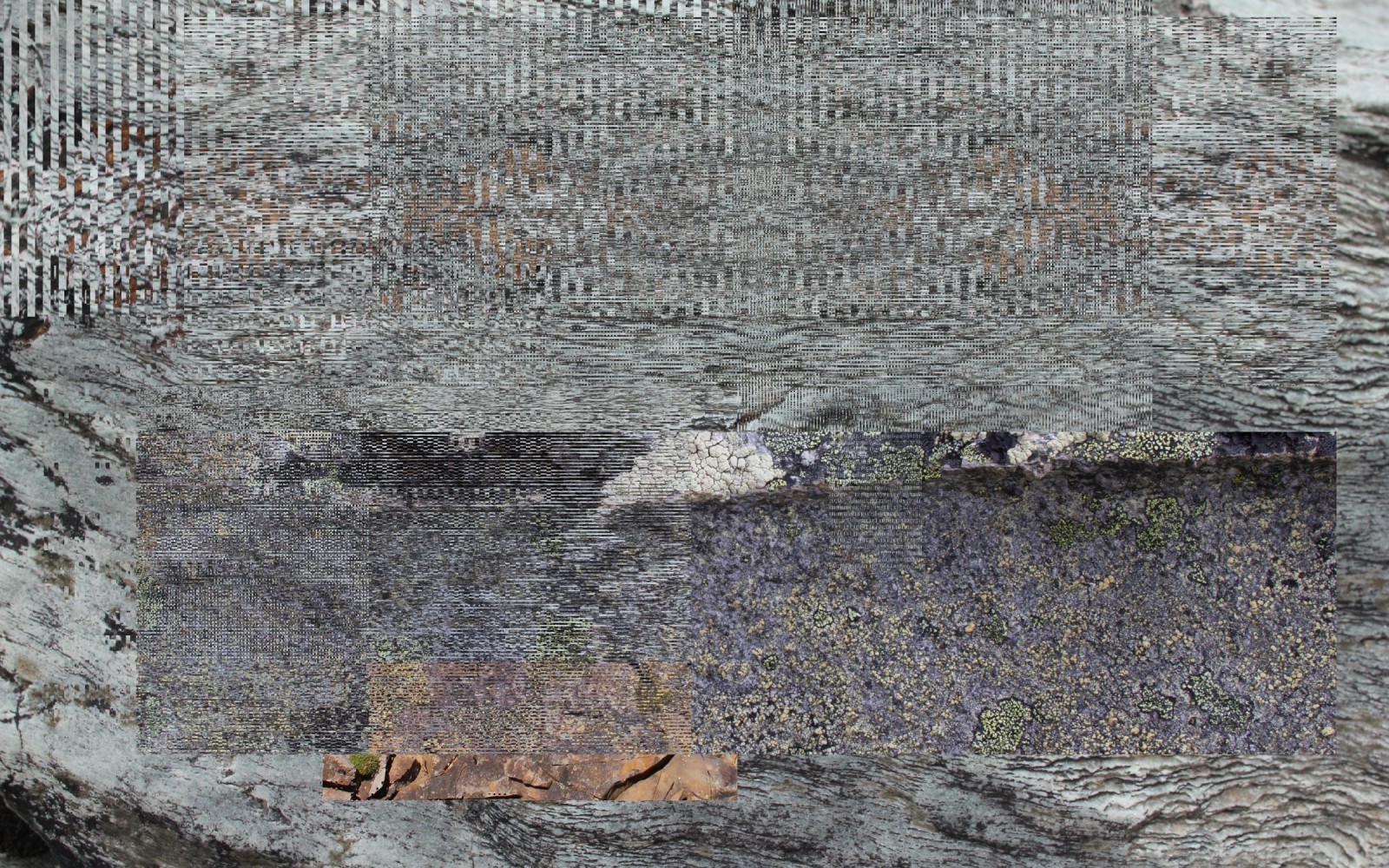
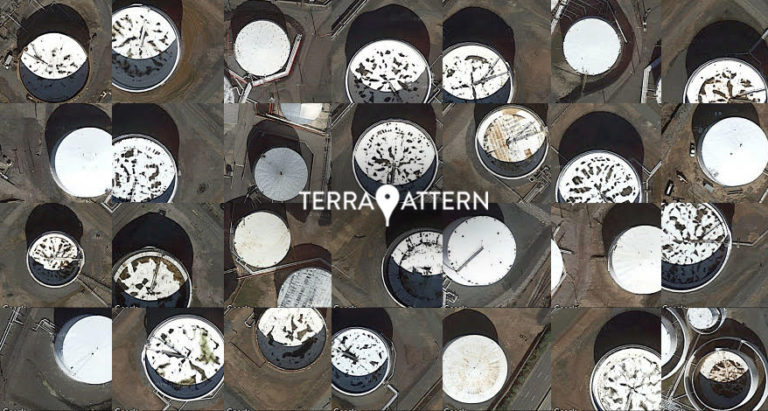
Created by a Golan Levin, David Newbury, and Kyle McDonald, with the assistance of Golan’s students at CMU, Terrapattern is a visual search tool for satellite imagery that provides journalists, citizen scientists, and other researchers with the ability to quickly scan large geographical regions for specific visual features.

Kadenze offers the opportunity to learn creative coding from world renowned instructors and artists. Explore p5.js and the nature of code. Learn ChucK, JavaScript, and web coding. Turn your Arduino into a machine-learning controller.

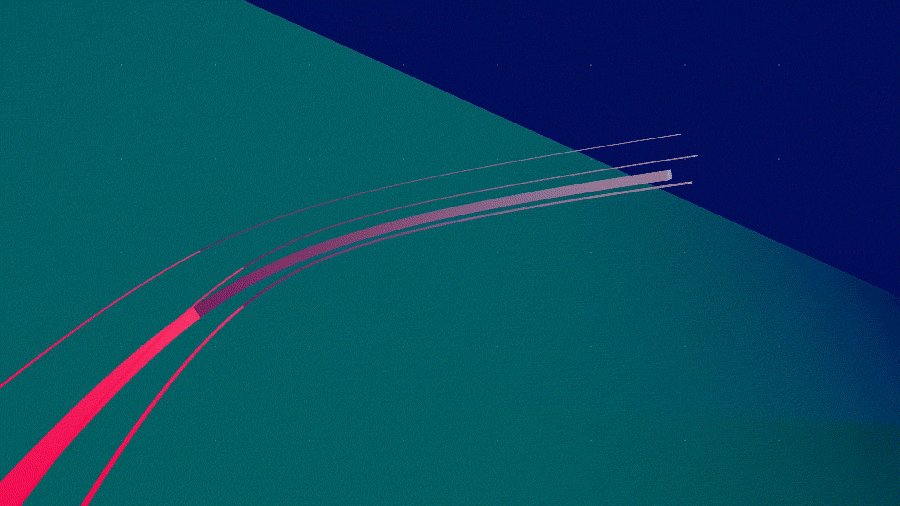
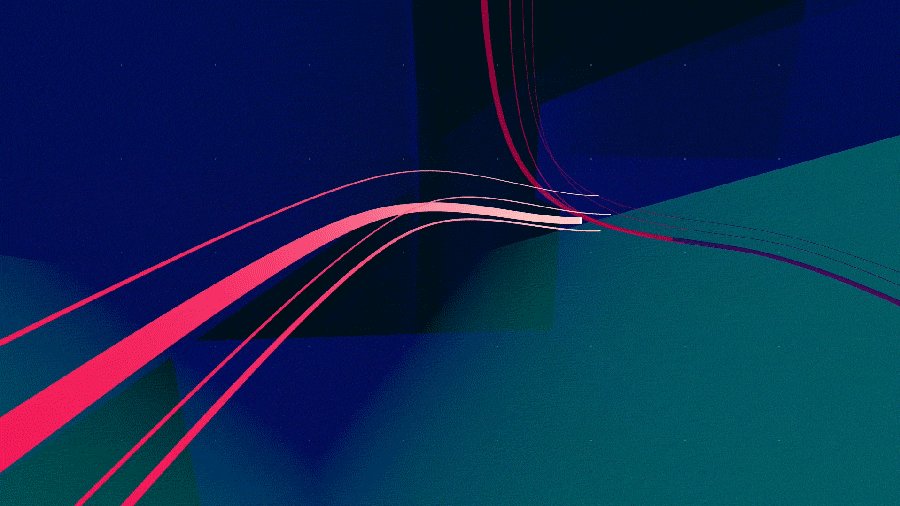
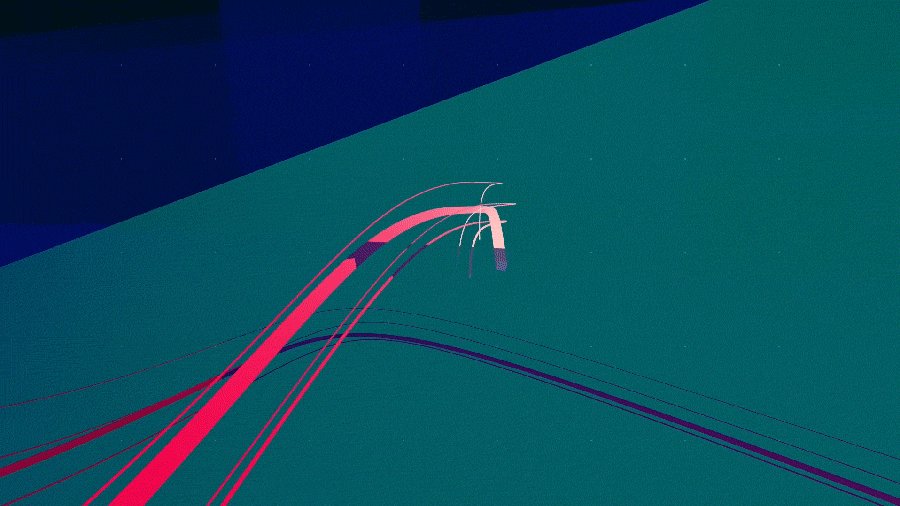
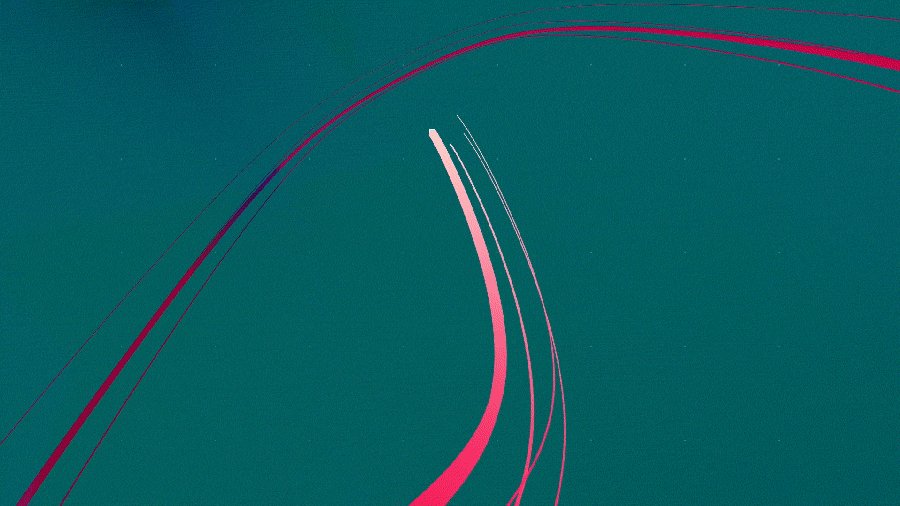
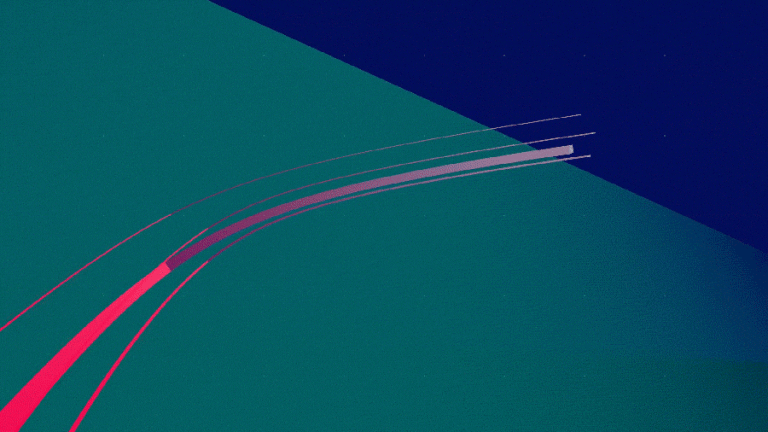
Create by FIELD, Unique Flow is a project celebrating the release of new car by Toyota C-HR. It’s imagined as a visual abstraction of the car, highlighting its design and intention, a combination of style, movement and flow. CAN goes behind the scenes!

Created as a collaboration between 9 artists, It’s doing it is an online group exhibition of computer generated images that autonomously updates on a daily basis over the course of 45 days. All of the works in the show are instruction-based artworks expressed through computer programs written by the artists. These programs generate new images once daily that can be viewed on the website.